Familias tipográficas web-safe

No hay cosa peor de que transfieras un diseño para web y que se vea mal en el computador de tu cliente que justo tiene una tipografía mala o una versión de sistema operativo que no te imaginabas aún existía. Para eso hay 2 muy buenas soluciones:
Utilizar una fuente web-safe, es decir, que funciona correctamente a través de la gran mayoría de sistemas operativos y plataformas. Utilizar [@font-face][1] que hace un poco más lenta la carga pero como queda en memoria caché funciona de maravilla durante la navegación.
Aleatoriedad en LESS

Una de las muchas ventajas de los CSS pre-processors es permitir utilizar JavaScript nativamente -bueno, el pre-processor mismo está escrito en JavaScript– y con ello extender su uso antes de procesar el archivo y transformarlo en nuestro querido .css.
En este artículo mostraré varios mixins que permiten generar algún grado de aleatoriedad (random) dado cierto tipo de valor que necesites como por ejemplo, usándolos para calcular algún otro valor ya definido. Por supuesto puedes extenderlos, llevándolos a tus propias necesidades:
Estilos para IE9, IE10 e IE11

Desde IE10 quer ya no existen los [comentarios condicionales][1], ese útil invento de Microsoft para que nosotros desarrolladores front-end pudiéramos lidiar con los estilos específicos para IE5, 6, 7, 8…. y 9.
Los quitaron porque creían que con IE10 todo estaba solucionado y volvían a abrazar los estándares, lo que fue en parte cierto. Pero quedan detalles por solucionar y ante ello, encontré un útil [hack][2] para permitir estilos específicos para IE9, IE10 e IE11:
Triángulos con CSS: LESS Mixin

Crear formas geométricas con puro CSS y 1 elemento HTML ha sido una tarea creada hace años ya y que tiene recopilaciones varias de métodos y usos. Personalmente para crear triángulos con CSS uso un generador genial que espero nunca lo bajen: CSS triangle generator.
A raíz de su constante uso, creé un mixin para LESS que me permite crear triángulos equilátero, isósceles y escaleno con sólo variar los valores de ancho/alto y dirección:
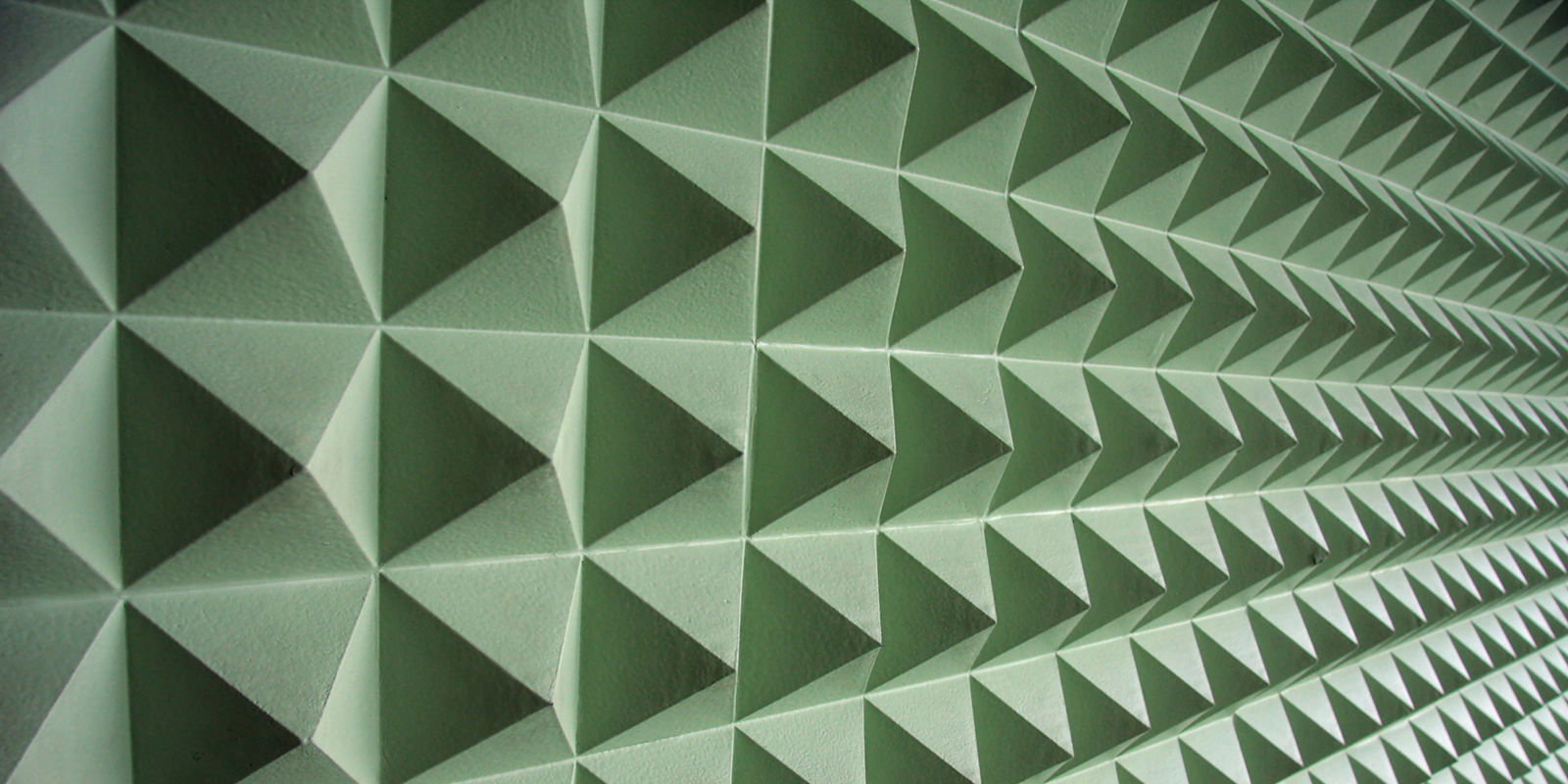
3D CSS3 transform con bordes dentados en Firefox

Sucede que creamos lindos estilos para elemento con CSS3 y queremos aplicar la propiedad transform para darle profundidad 3D. Observamos que ocurre lo siguiente en Firefox:
Automatización de tareas para proyectos en Front-End

GruntJS es la herramienta de automatización de tareas escrita en JavaScript que más crece actualmente. Es robusta y está activamente siendo mejorada, y sólo requiere NodeJS para funcionar. Su fortaleza está en crear rutinas automatizadas para procesos repetitivos, como por ejemplo: compilar un archivo LESS/SCSS/HAML/Handlebars/Liquid, minificar archivos .css y .js, concatenar librerías .js, comprimir imágenes, recargar el browser cada vez que hayan nuevos cambios entre muchos otros que se te puedan ocurrir.
Animaciones CSS3 al fin del ciclo

Existe una propiedad CSS3 muy tímida y poco manejada pero que cumple un papel esencial cuando estamos trabajando con [animaciones CSS3][1]. Supongamos que estamos creando una animación simple, que no necesitamos sea cíclica, por lo tanto, la ejecutaremos sólo 1 vez. La escribimos y la aplicamos, como a continuación:
Checkboxes con estilo
Los formularios son una de las razones de porque el mundo corporativo entró a Internet: captura de datos de usuarios. Es la forma más fácil y rápida de obtener ese ansiado contacto, con el cual puedo convertir a ese usuario en mi cliente. Para los fabricantes de browsers, la visualización de los campos de formularios no ha sido normalizada y cada uno lo hace a su criterio, incluso con diferencias entre el mismo browser pero en diferentes plataformas.
Auto-prefix en Sass
Utilizar pre-procesadores CSS se ha vuelto una necesidad en la actualidad, ya que sus múltiples ventajas hacen que no exista excusa para seguir escribiendo CSS puro. Lo mejor es que no intervenimos el lenguaje, sólo lo escribimos más eficiente.
Ahora les presento un útil mixin para Sass que ayuda a lidiar con los prefijos propietarios de algunas propiedades CSS3. Mientras de a poco los fabricantes de browsers los van eliminando, aún tenemos que utilizarlos por compatibilidad retroactiva.
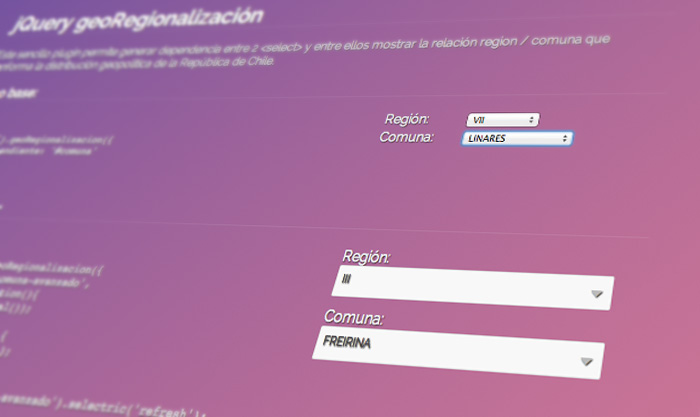
jQuery geoRegionalización

Este sencillo plugin permite generar dependencia entre 2 y entre ellos mostrar la relación region / comuna que conforma la distribución geopolítica de la República de Chile.