3D CSS3 transform con bordes dentados en Firefox

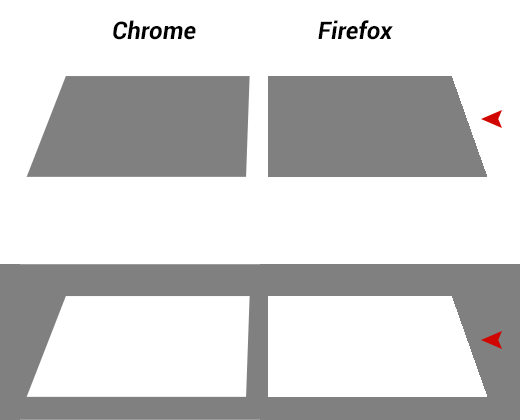
Sucede que creamos lindos estilos para elemento con CSS3 y queremos aplicar la propiedad transform para darle profundidad 3D. Observamos que ocurre lo siguiente en Firefox:

Solución:⌗
Agregar la propiedad outline con valor transparente ó con el mismo color del fondo.
outline: 1px solid transparent;
Leer otros artículos