Detectar Blur / Focus a la ventana

Este pequeño snippet permite detectar y realizar alguna acción mediante JavaScript cuando una ventana/tab esté activa (focus) ó desactiva (blur).
Algunas aplicaciones útiles que se me ocurren:
Guardar datos si el usuario está en un formulario. Iniciar/detener animaciones que quieras que el usuario vea. A pesar de actualmente existir una API para Page Visibility sabemos que su soporte para IE es escaso. En este caso se utilizarán los eventos onfocus y onblur los que tienen buen soporte (IE8+).
Workflow Moderno para Proyectos Front-end

Hace unas semanas preparé una pequeña presentación mostrando mi más nuevo proyecto personal: un workflow, una nueva manera de trabajar proyectos front-end. Lo he utilizado y perfeccionando a medida que encuentro mejoras, y aquí les comparto los slides de la presentación. Básicamente muestro herramientas de automatización que ayudan a optimizar el flujo de trabajo y por ende minimizar errores, como GruntJS y de mantenimiento de librerías como Bower, además de mi boilerplate y cómo utilizarlos en tu ambiente de desarrollo local.
Conoce cómo funciona el browser y optimiza tu código frontend

Hace no más de 2 años que la tendencia de los usuarios de internet han visto cómo han crecido de manera indirecta las siguientes afirmaciones:
Recorrer arreglos en pre-processors

Hace unos 4 proyectos atrás, me enfrenté al dilema de crear y recorrer un array de elementos -en este caso colores en hexacromía- y crear clases CSS dinámicamente a partir de cada uno de los colores contenidos en el arreglo. Algo sencillo de lograr en JavaScript pero que curiosamente tiene diferentes soluciones por cada tipo de [pre-processor][1]. Mientras SCSS y Stylus son más sencillos, con LESS es necesario un poco más de código para lograr lo mismo, pero que se espera se solucione en una pronta versión.
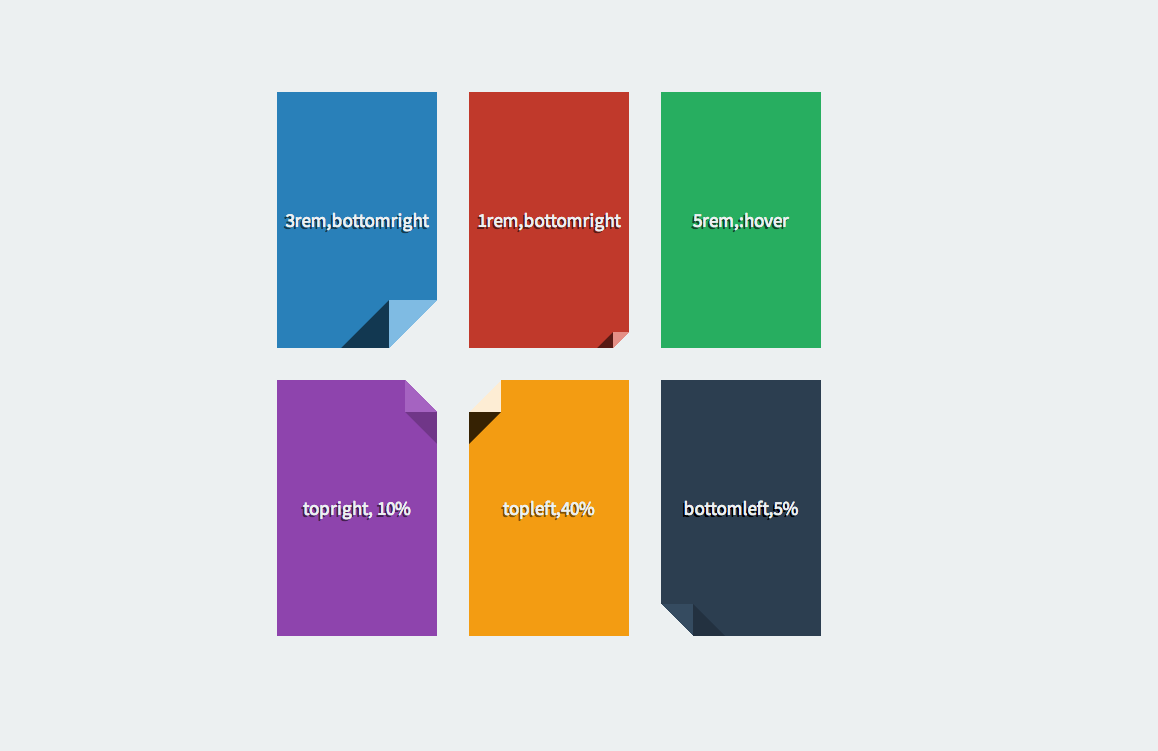
Bordes Doblados Flat – LESS mixin

El siguiente es un mixin para [LESS][1] que creé que genera el efecto de bordes doblados dado un elemento HTML y con colores sólidos asociados.
Loops para todos los gustos

En desarrollo front-end se da a menudo que tengamos etiquetas y selectores que se repitan varias veces, con la misma o diferentes clases ó valores que vayan en incremento/decremento. Pero como HTML y CSS no son lenguajes de programación (no tienen lógica asociada) esto no lo podemos automatizar.
Textos con borde

Un pequeño efecto que realicé para este nuevo diseño de CSSLab fue agregar borde a un caracter dentro de los blockquote, pero este efecto puede aplicarse a textos de cualquier tipo y con cualquier fuente, incluso si son @font-face. Entre las soluciones que encontré, existen principalmente 2:
Cerrar video cuando termina en iOS

En iOS, cuando intentamos utilizar un elemento nos vemos obligados a que el player del dispositivo se haga cargo. No podemos aplicar autoplay ni responder a su comportamiento, ya que es intrínseco del sistema operativo y no del browser. Felizmente iOS implementó un callback el cual responde a eventos del video y en este caso, responde cuando el video termina. Cuando tocamos un video podemos saber el final de éste y aplicar algún evento mediante [JavaScript][1].
Centrando texto verticalmente III: flexbox

No he escrito nada sobre la propiedad flexbox debido a su poco alcance en los browsers pero creo que ya es el momento. Se puede utilizar display: flex desde IE10+ (con prefijo -ms-) y Firefox / Chrome / Opera lo soportan bastante bien.
Centrando texto verticalmente II

Recuerdas las tablas? Sabes que aún son útiles? No como etiqueta HTML, sino la propiedad CSS display: table. Aquí presento una técnica sencilla y rápida que permite [centrar verticalmente][1] cualquier bloque de texto dado cierto elemento HTML con alto fijo.