Impresión portarretrato con CSS3

Contexto: día de semana laboral, cliente envía sus observaciones:

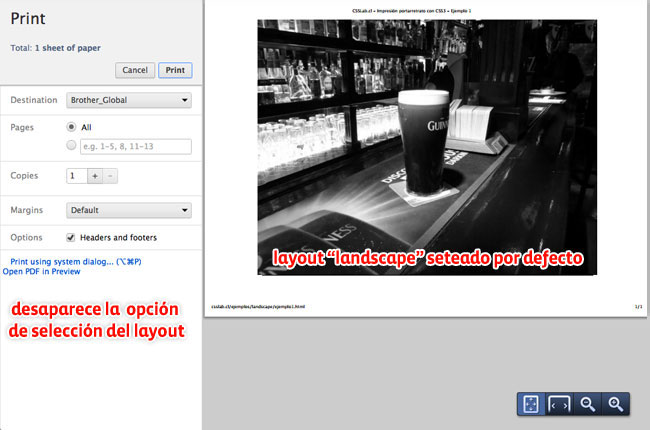
Después de leer un poco, dí con la solución la que presento a continuación. Básicamente con CSS2 existió una propiedad que permitía que se definiera el modo de impresión a través de estilos:
[Ver ejemplo 1][1]{.verejemplo}

Como podrán notar este a definición es de comportamiento y no de estilos, por lo que fue desestimada desde CSS2.1 y de ahí que sigue en el purgatorio de las propiedades olvidadas (aunque en la actualidad sólo Chrome lo sigue soportando). Me quedaban 2 soluciones:
- con algún modo através de JavaScript, ó
- modificar el driver de cada marca y modelo de impresora y de alguna manera comunicar el HTML con ellas.
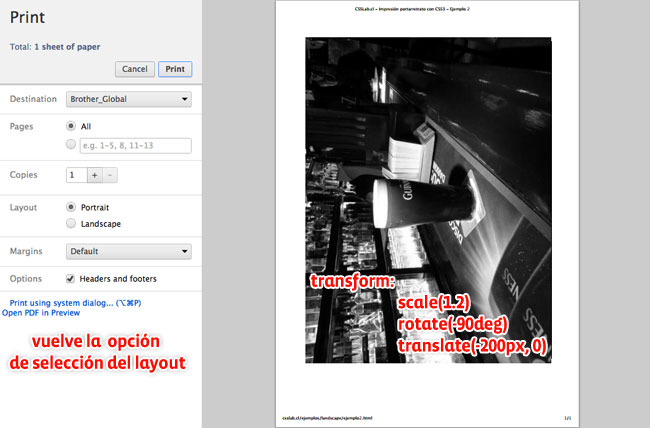
Continué indagando y finalmente dí con un truco que involucra CSS3. Primero, debes definir el (los) elemento(s) que necesitas imprimir en este modo (en mi caso era sólo una imagen), y darle estilos dentro de un [media=“print”][2] rotando este(os) elemento(s) aprovechando la impresión vertical pero con el elemento girado:
Básicamente, lo que hacemos es con la propiedad CSS3 [transform][3] rotar el elemento -90º, lo escalo un poco para que se vea mayor (1.2, opcional) y lo muevo -200px en el eje X para que quede centrado en una hoja tamaño A4.
[Ver ejemplo 2][4]{.verejemplo}

Funciona perfecto en IE9+, Chrome, Safari (enfin, browsers modernos). Ya para IE8-, deberás aplicar <a href=“http://msdn.microsoft.com/en-us/library/ms533014(v=vs.85).aspx" title=“Enlace externo a “Matrix Filter”” target="_blank”>filtros de matrices, los cuales fueron un horrible invento de Microsoft.
** Omití intencionalmente todos las definiciones propietarias CSS3 pero en el ejemplo puedes inspeccionar y verás el código completo.
Links:⌗
- Printing Web documents and CSS
- <a href=“http://www.useragentman.com/IETransformsTranslator/" title=“Enlace externo a “IE’s CSS3 Transforms Translator”” target="_blank”>IE’s CSS3 Transforms Translator
[1]: http://csslab.cl/ejemplos/landscape/ejemplo1.html “Enlace en CSSLab.cl a “Ejemplo 1 - Impresión portarretrato con CSS3"” [2]: http://www.csslab.cl/2008/06/24/tip-precoz-2-combinando-media/ “Enlace en CSSLab.cl a “combinando @media”” [3]: http://www.csslab.cl/2011/01/31/animaciones-y-transformaciones-con-css3/ “Enlace en CSSLab.cl a “Animaciones y Transformaciones con CSS3"” [4]: http://csslab.cl/ejemplos/landscape/ejemplo2.html “Enlace en CSSLab.cl a “Ejemplo 2 - Impresión portarretrato con CSS3"”