Animaciones y Transformaciones con CSS3

Se puede ver un aumento en el uso de CSS3 en sitios web de amplio uso, y actualmente es un diferencial a la hora de atraer y enganchar al usuario. Aunque sé que es pronto para sumergirse totalmente en estas aguas, no perdemos nada con jugar un poco con transiciones y animaciones en CSS3.
![]()
NOTA: Aún es necesario el uso de browsers muy modernos, como Safari 5 y Chrome 10. Firefox 3.6 anda pero no ofrece todo el soporte que quisiéramos (aún).![]()
Transiciones⌗
Su característica es cambiar una propiedad (o un grupo de ellas) en un período de tiempo determinado. Una ventaja por sobre Javascript es su degradación, ya que si esta propiedad no es soportada por el browser, la animación simplemente no es mostrada.
El siguiente código muestra el aumento del ancho de un
[Ver ejemplo 1][1]{.verejemplo}
A continuación, una animación compuesta: dado un estado inicial se define nuevo width, height y background-color:
[Ver ejemplo 2][2]{.verejemplo}
Propiedades:⌗
- transition-property:
- Determina la(s) propiedad(es) a ser animadas; puede ser cualquier propiedad CSS.
- transition-duration:
- Indica la duración de la animació del inicio al fin en segundos. Por defecto el valor es 0.
- transition-timing-function:
- Definen física de animación: ease (por defecto), linear, ease-in, ease-out y ease-in-out.
- transition-delay:
- Tiempo en que la animación debe pausarse antes de comenzar.
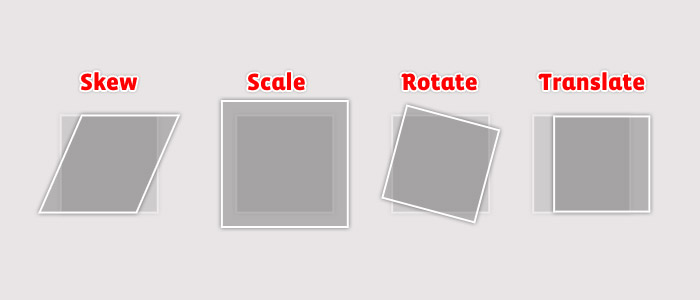
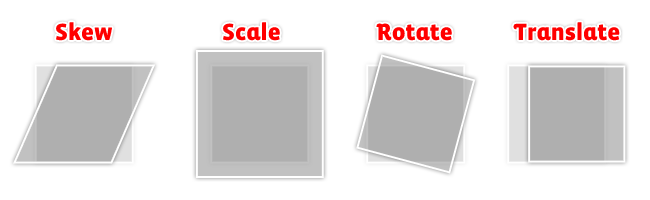
Transformaciones:⌗
Existen 4 tipos de valores para transformar elementos HTML mediante CSS3:
- Skew:
- desplazamiento de los ejes horizontales.
- Scale:
- modificación de la escala del elemento.
- Rotate:
- cambio de rotación del mismo definido en grados.
- Translate:
- desplazamiento del elemento desde su posición original.

[Ver ejemplo 3][3]{.verejemplo}
Estas propiedades pueden ser utilizadas en la gran mayoría de los browsers modernos, con sus debidos prefijos como pueden notar en el código fuente del ejemplo.
Además, puedes comenzar a mezclar transformaciones con animaciones para lograr efectos como el siguiente (con Safari/Chrome):
Links:⌗
- CSS Animations Module Level 3
- Surfin’ Safari: CSS Transforms
- Surfin’ Safari: CSS Animation
- 10 Amazing Examples of Innovative CSS3 Animation
[1]: http://www.csslab.cl/ejemplos/css3/prueba1.html “Enlace en CSSLab a “Ejemplo 1 transición CSS3"” [2]: http://www.csslab.cl/ejemplos/css3/prueba2.html “Enlace en CSSLab a “Ejemplo 2 transformación CSS3"” [3]: http://www.csslab.cl/ejemplos/css3/prueba3.html “Enlace en CSSLab a “Ejemplo 3 transición-transformación CSS3"”