Reproduciendo Parallax
El efecto Parallax es una técnica que consiste en aplicar el efecto de profundidad a través de capas, utlizando principalmente CSS. Con esto podemos simular un pseudo-3D dentro de un escenario. Esta técnica es prácticamente la misma utilizada en los juegos 2D donde el personaje se mueve por su mundo (Sonic, Mario, etc) y el fondo se mueve en diferentes velocidades, simulando profundidad.
Esta es una técnica muy limitante, ya que se necesita mucha creatividad para encontrar un uso práctico que impacte al usuario y que principalmente no sea un estorbo en la navegación del sitio. Otro punto importante es que lo más probable necesiten hacerlo con PNG transparente, lo que hace que IE6 sea excluído (salvo utilicen algun buen filtro de PNG para él). Un par de gradiosos ejemplos lo encontramos en el sitio de Silverback y de We all hate quick books.
En este artículo les mostraré cómo se realiza, y lo más probable es que se hagan la misma pregunta que yo me hice: ¿porqué #&œ¥Ω no se me ocurrió a mí antes?
Parallax no es muy amigable, ya que a primera vista no se nota. Se necesita mover la ventana del browser para recién notar el efecto. Primero les presento el ejemplo final, para que puedan apreciar lo que haremos. Si modifican el tamaño de su ventana podrán notar de qué les estoy hablando
[Ver ejemplo final][1]{.verejemplo}
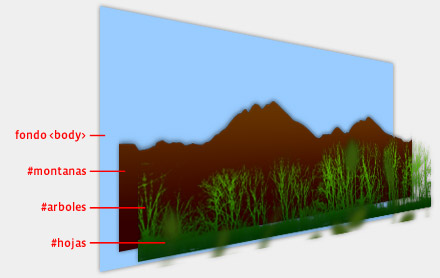
Primero necesitamos de las imágenes que formarán nuestras capas. Cuiden de prepararlas cosa que el final y el principio calcen perfectamente; en mi caso con 3 capas necesité montañas, árboles y unas ramas desenfocadas como se muestran en el siguiente diagrama:

Luego, el HTML. Básicamente se compone de (en mi caso) 3 div‘s, uno para cada capa (cada capa anidado en otra):
El
El CSS es muy simple. El efecto se logra con un juego de porcentajes: mientras agregamos las imágenes de fondo de los div‘s mediante background-image, posicionamos cada capa (con background-position) con porcentajes horizontales: mientras las montañas se ubican a 30% de la izquierda, las hojas estarán a 70% lo que hará que se muevan en diferentes velocidades si la ventana se mueve. Este juego de porcentajes es toda la técnica, el resto será vil [posicionamiento absoluto][2] (para que los elementos estén a 100% alto y ancho, y se ubiquen en el extremo inferior del browser):
[Ver nuevamente ejemplo final][1]{.verejemplo}
[1]: http://www.csslab.cl/ejemplos/parallax/ “Enlace en CSSLab a “Ejemplo Final Parallax”” [2]: http://www.csslab.cl/2007/05/11/absolutamente-si/ “Enlace en CSSLab a “Absolutamente sí””