Botones redondos y livianos
Cuando uno toma un diseño, o cuando uno mismo lo está haciendo, llegando la hora de comenzar a armar se deben de tomar varias desiciones que pueden llegar a cambiar partes del mismo. Por ejemplo, cómo estructurarlo, cómo las cajas se van a comportar, cómo la interacción de un menú puede llegar a influenciar el contenido, o proponer dónde aplicar javascript que realice tal o cual acción; enfin. Me ha sucedido que cuando veo un menú con un diseño más que extravagante, el diseñador quien lo realizó no me puede argumentar porqué de ese estilo, por lo que le contraargumento que al construirlo lo que pasará es que quedará más pesado que los estilos del contenido mismo, lo que debiera ser lo principal del sitio (fondos degradados, con texturas o patterns, etc). Como soy diseñador, conozco las causas, motivos, razones y prioridades al momento de diseñar un sitio, y espero que mi opinión sea tomada a cuenta; y de hecho así es. Bueno, finalmente se llega a consenso y se cambia el diseño de esos botones redondo con gradiente para mejor optimización de las imágenes del sitio.
Pero hay momentos en que así deben de ser, y lo mejor es estar precavido y conocer cómo se puede llegar a optimizar la construcción de un menú completo de bordes redondos. La principal es el ancho variable de cada botón, donde lo que muchos novatos harían sería recortar cada fondo de diferentes anchos y aplicarlo con classes. Es lógico hasta cierto sentido, pero si el menú es largo, o tiende a crecer, y si está presente en varias páginas, no queremos que los cargue siempre. Por lo tanto, con sólo 2 imágenes recortadas lo replicaremos a todos los ítems del menú, independiente del texto que contenga.
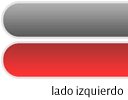
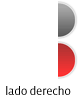
La técnica utilizada aquí puede después ser aplicada para muchas otras soluciones, depende de uds. la creatividad de saber dónde y cuándo. Tendremos 2 imágenes: el lado derecho del botón (o comienzo), con el fondo extendido lo bastante para que pueda cubrir todos los anchos de textos, y el izquierdo (o cierre), lo pequeño bastante para cubrir el final del botón.







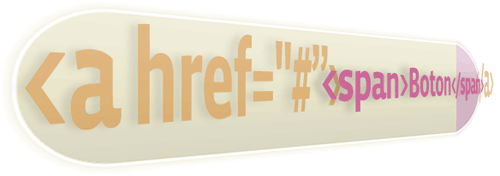
Lo que haremos es crear un link . En él definiremos el fondo del botón del lado izquierdo, o sea el comienzo del botón. Le damos el alto y ancho del botón. Dentro de este y conteniendo al texto del botón estará un , mediante esta etiqueta le daremos el cierre al botón, el lado derecho, además de otras propiedades como el padding. Traté de ilustrar este método en la siguiente imagen, ojalá sea de ayuda:

Explicado la técnica, procedo al HTML:
Y mediante CSS, como es costumbre, haremos la magia:
a, a span {
background-repeat: no-repeat;
color: #fff;
display: block;
}
a.btn_grande {
background-image: url(imgs/btn_izq.gif);
background-position: left top;
height: 125px;
text-decoration: none;
text-shadow: #000 1px 1px 3px;
letter-spacing: -2px;
width: 290px;
text-align: center;
}
a.btn_grande span {
background-image: url(imgs/btn_der.gif);
background-position: right top;
height: 100px;
padding-top: 25px;
font-size: 65px;
font-weight: bold;
}
Para el efecto del :hover, utilizaré la técnica del [rollover rápido][1] mostrado en un artículo muy anterior. Es importante notar que el :hover se debe hacer tanto al link como al , ya que son 2 imagenes diferentes que deben moverse:
a.btn_grande:hover {
background-position: left bottom;
}
a.btn_grande:hover span {
background-position: right bottom;
}
[Ver ejemplo final del botón más grande del mundo.][2]{.verejemplo}
[1]: http://www.csslab.cl/2005/11/22/rapidos-rollovers-con-css/ “Enlace en CSSLab a “Rápidos rollovers con CSS”” [2]: http://www.csslab.cl/ejemplos/btn/index.html “Enlace en CSSLab para “Ver ejemplo final””