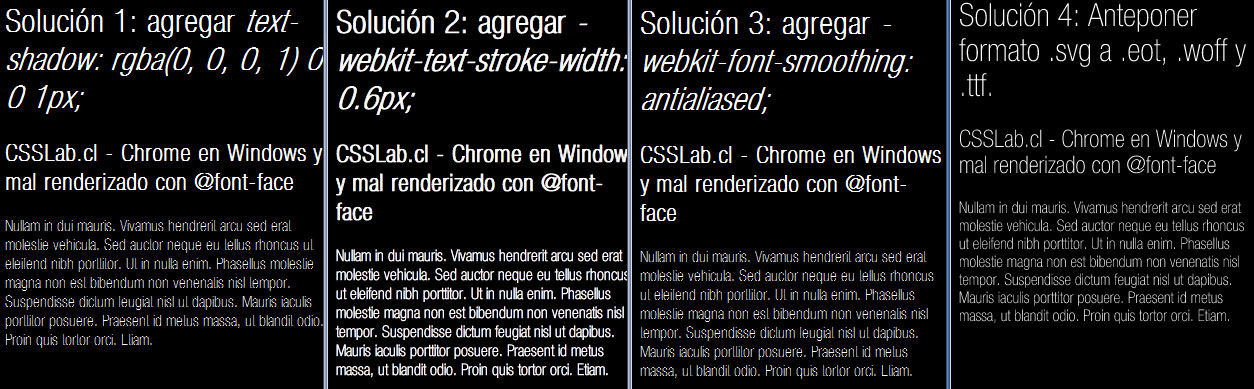
@font-face y renderizado de texto en Chrome Windows

Este es un bug molesto, donde a partir de algunas tipografías (generalmente de palo seco y delgadas) tienen un pobre renderizado en Chrome en Windows. Buscando una solución me deparo con 4 diferentes; finalmente solo la solución 2 me resulta efectiva pero las dejo todas ya que puede variar con el tipo de tipografía y las propiedades que tenga el texto con problemas:
Mis Feeds
Leo todo el día, y es así que trato de estar al tanto de lo que sucede en el mundo web. Tengo muchos feeds que me alimentan de información, principalmente relacionados con diseño, desarrollo, interacción y usabilidad. Por la mañana tengo los RSS llenos de información, con lo que ha salido de nuevo mientras en mi zona horaria se duerme. La actividad no para, hay nuevos recursos desde Asia y Europa, y cuando comienza mi actividad en otros lugares ya están terminando y no puedo perderme esa información. Todo esto sumado a las cuentas de Twitter que constantemente reviso con ejemplos y prototipos que diseñadores y desarrolladores están siempre creando y generosamente compartiendo.
En este artículo quiero compartir algunos de esos feeds RSS y algunas cuentas de Twitter que me mantienen al día en varios de los temas de mi interés.
Mejor renderizado para textos

Érase una vez una tímida propiedad CSS que pocos conocen y nadie usa, pero que es muy beneficiosa cuando tratamos con textos.
Pointer-Events en CSS3

Tonteando con una idea que tuve de un bookmarklet (una analogía gráfica que contamina visualmente un sitio web de la misma manera en que estamos contaminados quienes vivimos en grandes ciudades), tuve una epifanía y pude resolverla. La idea es crear una capa sobre todo el contenido del sitio: un posicionado fijo, ancho y alto 100% y con un gradiente de color smog a transparente.
Backgrounds múltiples en CSS3 y un truco gradual

Con CSS3 el soporte a múltiple background nos permite ser mucho más creativos al momento de solucionar problemas de estilos, cuando antes sólo dependíamos de crear y anidar etiquetas y cortar esos gif’s y png’s que tanto nos han atormentado.
La sintaxis para fondos múltiples es bastante intuitiva:
Impresión portarretrato con CSS3

Contexto: día de semana laboral, cliente envía sus observaciones:
Después de leer un poco, dí con la solución la que presento a continuación. Básicamente con CSS2 existió una propiedad que permitía que se definiera el modo de impresión a través de estilos:
Aceleración por hardware con CSS3
La mayoría de los browsers modernos (Chome 10+, Firefox 4+) usan la tarjeta gráfica para ayudar a las animaciones que son más difíciles de renderizar (WebGL hace uso por defecto de esta memoria, por eso corre tan bien en computadores capaces).
Si estás haciendo [animaciones y transformaciones varias utilizando CSS3][1], existe un truco para engañar al browser y forzar a que utilice el GPU para realizar las animaciones. Basta con que declares la siguiente propiedad y valor (si no la estás utilizando):
Desarrollo Móvil: mini-curso y slides

Hace unas semanas impartí un mini-curso teórico sobre diseño y desarrollo web para dispositivos móviles. El resultado fueron 3 días de slides, charla y demostraciones, las que comparto en esta ocasión para que pueda ser escuchada, analizada y criticada abiertamente.
Experimento: rotación oblícua con CSS3

Sólo quería probar cómo a partir de un elemento-caja, lograba girarlo 45º y rotarlo al mismo tiempo. No sé qué uso práctico pueda tener, pero dejo el código resumido para que lo estudien ya que no fue fácil (todo lo que sean sombras, gradientes lo pueden ver en el source del ejemplo final).
El HTML es una imagen común y corriente:
Tip Precoz: obtener valor numérico con JavaScript
Con [jQuery][1] constantemente necesitamos crear variables para tomar valores CSS de elementos, para luego construir nuevos elementos o interacciones; constantemente lo hago en plugins cono [Timelinr][2] o [Blox][3]!, pero JavaScript nos ofrece un método más rápido que el andar haciendo slices.
Desde el siguiente ejemplo, tomaremos la el valor CSS de margin-top del buscador de este mismo sitio; normalmente lo haríamos de esta manera: