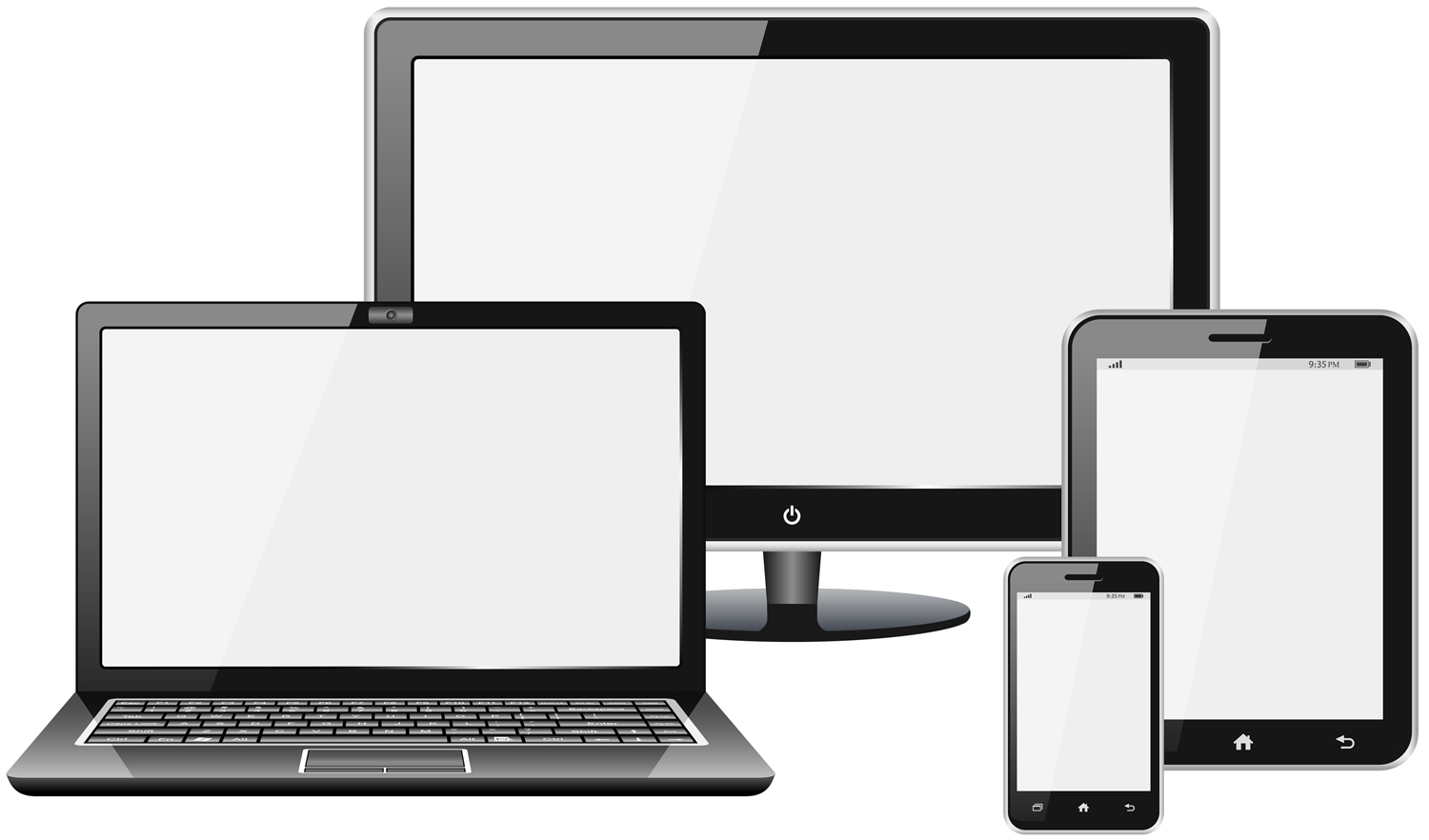
Layout Responsive / Adaptativo / Flexible

Nuevos conceptos pero no tan nuevas técnicas. La moda del diseño/desarrollo responsive hace necesaria una aclaración de algunas definiciones. Y qué mejor que hacerlo con un ejemplo utilizando las mismas técnicas descritas, para que puedan bucear por el código fuente.
El evento onPaste

Eventualmente podrías tener un donde permitas al usuario pegar lo que tiene guardado en su clipboard. Quizás deseas impedir al usuario pegar contenido en un campo de formulario, por ejemplo, en uno de password. Para ambos casos existe un evento denominado onPaste.
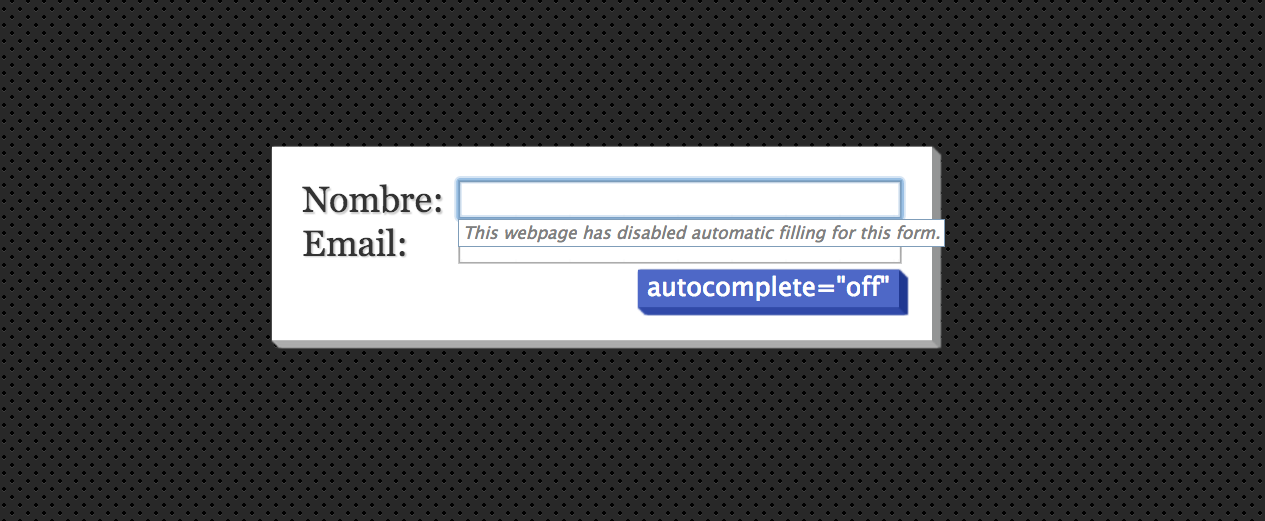
Deshabilitar el autocomplete

Los browsers crearon mejoras para que nosotros mortales podamos hacer tareas comunes de manera más fácil y fluída; es así como se creó el autocomplete de los campos de formularios, donde si ya has ingresado cierto dato en un con un name respectivo y después en otro formulario con el mismo name el browser recordará lo que ingresaste y te lo sugerirá a medida que hagas focus o comiences a escribir en el campo (la única excepción es cuando el es de tipo password).
jQuery dayTimr

Toma y utiliza la hora del día actual del usuario para hacer cualquier cosa a la página actual usando un simple callback. Sólo eso. ¡Funciona hasta en IE!
Get and uses the user’s current time of the day to do anything to the current page using a simple callback. Just that. Even works in IE!
Diseñando con CSS3: micro-curso y slides
Hace meses que tengo la idea de generar varios micro-cursos, donde en no más de 30 minutos expongo varias ideas puntuales sobre temas orientados al desarrollo web. En esta ocasión les traigo el primero de ellos: Diseñando con CSS3, donde muestro y demuestro mis argumentos para el diseño web orientado al CSS3.
Alcanzar el primer hijo de un selector pero no su descendencia

Problema: a través de CSS, necesitaba entregar estilos al primer hijo de un elemento sin afectar la herencia (nietos y más allá); sólo necesito darle estilo al hijo directo de un selector.
Además: debiera ser genérico, sin restringirse al tipo de selector hijo que exista. Pueden ser , , , etc.
Y por último: que utilizara sólo CSS, nada de JavaScript.
Solución: después de mucho pensar y debatir en Twitter, dí con una una elegante solución que me satisfizo completamente.
Reflejo horizontal y vertical con CSS3

Me entretengo mucho inventando proyectos donde pueda aplicar CSS3 a destajo sin importarme un carajo las limitaciones de los browsers. Buscando una solución elegante para aplicar el mismo efecto reflejo que tan fácil es hacer en Photoshop, pero con CSS3, lo que quería realizar era el reflejo de un elemento HTML; no un transform: rotate(180deg); sino un reflejo espejo del mismo.
Flip horizontal: -moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
-ms-filter: "
Acceso a la cámara con móviles
Con iOS6 se agregaron en Safari Mobile varias novedades que ya existían desde Android Browser 3.0, pero las que me gustaría destacar en este articulo: File upload () con el que ahora puedes agregar submit de imágenes que tengas en dispositivo y acceso a la cámara del mismo:
Consecuencia

«Buscamos al mejor programador: PHP (MVC), RoR, AS3 (OOP), JS y librerías, HTML5, CSS3, API rest, MySQL, SQLServer. Nociones de Photoshop un plus.» Hola, yo sé PHP y he trabajado con CodeIgniter y Yii. Sé Ruby, he trabajado con Node.js, Backbone y Angular JS, también domino jQuery, puedo hacer juegos en y Impact JS como motor, incluso hice mi Hola Mundo en three.js; conozco la API de Facebook y Twitter aunque las odio.
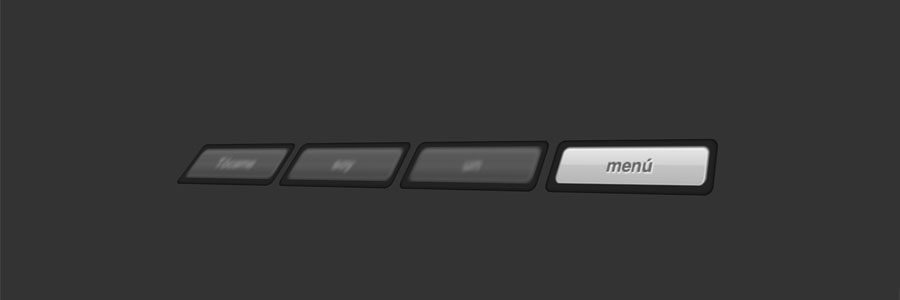
FadeIn/Out en menú con CSS

Situación: tenemos un menú con N elementos, los cuales se van activando (opacity: 1) a medida que el mouse pasa sobre cada uno, mientras el resto de los elementos permanecen inactivos (opacity: 0.5). Un efecto simple que se puede realizar tranquilamente con CSS y la caída estrepitosa de IE6.