bottom que no se va al bottom
Este es un fix corto y preciso. En browsers modernos (¡sí, tal como leíste esto no afecta IE6 ni IE7!) la propiedad background-position no funciona como uno espera.
La condición dice:
![]()
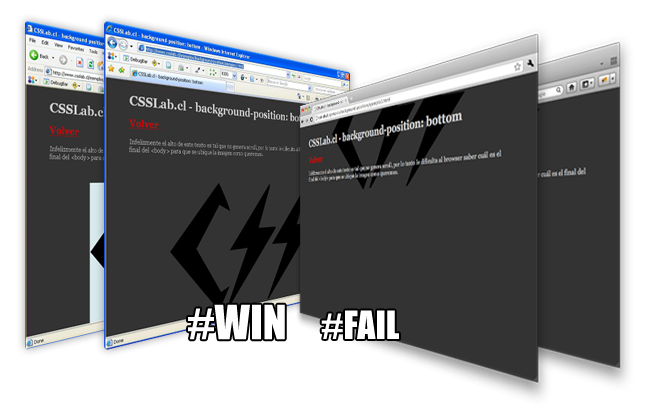
Si quieres poner una imagen como fondo del y posicionarla abajo de la ventana del browser (background-position: bottom) y el contenido de tu sitio no llega hasta el fondo de la ventana, la imagen de fondo llegará sólo hasta donde llegue el contenido.
![]()
[Ver ejemplo 1][1]{.verejemplo}
Para solucionarlo, basta con definir:
[Ver ejemplo 2][2]{.verejemplo}
Ahora, esta solución es útil cuando sabes que el contenido es y será menor al alto de la ventana; si tu contenido es dinámico es mejor que utilices min-height:
[Ver ejemplo 3][3]{.verejemplo}
Gracias a [inyaka][4] por hacerlo notar.

[1]: http://www.csslab.cl/ejemplos/background-position/ejemplo1.html “Enlace en CSSLab a “Ejemplo 1"” [2]: http://www.csslab.cl/ejemplos/background-position/ejemplo2.html “Enlace en CSSLab a “Ejemplo 2"” [3]: http://www.csslab.cl/ejemplos/background-position/ejemplo3.html “Enlace en CSSLab a “Ejemplo 3"” [4]: http://www.csslab.cl/2011/05/24/bottom-que-no-se-va-al-bottom/comment-page-1/#comment-40128