Tip Precoz 5: teclados de iPhone/iPad
Como muchos ya saben, Webkit siempre ha sido pionero en implementar nuevas tecnologías y las últimas versiones de los lenguajes web existentes. Muchas etiquetas y atributos de HTML 5 por ejemplo, ya se pueden utilizar desde hace mucho tiempo en browsers como Safari, Konqueror y Chrome. Este pequeño tip mostrará un atributo de HTML 5 que implementado, ayudará a que la experiencia de usuario de Safari para iPhone y iPad sea mejor.
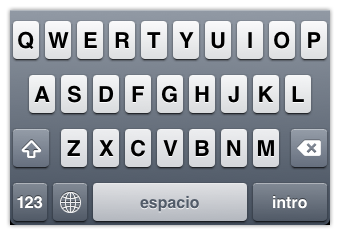
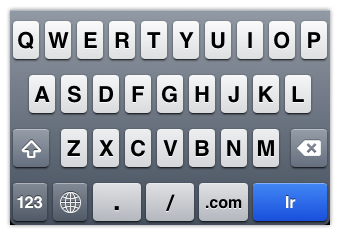
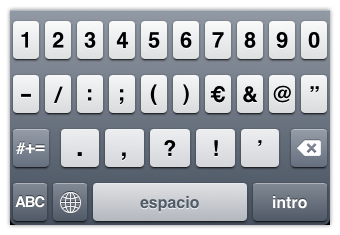
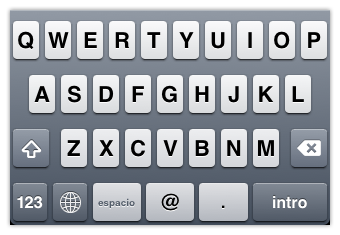
En un campo de formulario, cuando lo seleccionas en iPhone/iPad para completarlo, automáticamente te muestra el teclado touch del aparato. Aparte del teclado QUERTY por defecto, existen 3 valores para type="" de que muestran diferentes tipos de teclados: numéricos, url y de e-mail:




Los browsers que no soporten HTML5 lo obviarán y degradarán como si fuera un campo de tipo texto (type=“text”).
Se nota como un detalle menor pero seguro tus usuarios lo notarán y te diferenciarás con este tipo de detalles.