El orden ante todo
Me considero una persona bastante ordenada, y eso se refleja tanto en mi vida personal como profesional. Mantengo ordenado (trato) mi escritorio, mi desktop, archivos y por supuesto el código fuente que escribo. Con el tiempo he desarrollado un estándar para los proyectos, tanto para el orden de las carpetas, como para el registro de envío de e-mails entre otros. Es que he perdido tanta información y ha habido tanta desinformación que mejor me hice mi orden propio, y ha funcionado muy bien hasta ahora. Trataré de compartirlo con ustedes, sólo para que tengan una referencia o complementen el suyo. Lo separaré en varios criterios para mejor entendimiento, y ejemplificaré con un proyecto ficticio: Rediseño Be Studios.
Carpetas⌗
No me gusta mucho trabajar en servidores compartidos, ya que suelen ponerse lentas las conexiones y torna el trabajo lento. Mejor trabajo local (o puedes crear un sitio dentro de tu computador) y si lo necesito compartir con otro profesional o un cliente, lo subo al servidor en su momento.
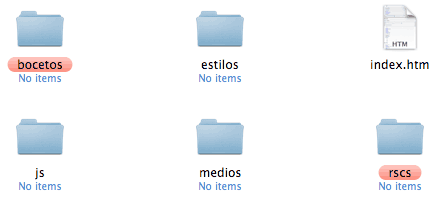
Comienzo con una carpeta en el desktop con el nombre del dominio:

Dentro de ellas, la estructura que trabajaré.

En bocetos guardaré todo lo que reciba de diseño para ser construído. En rscs, todo lo que utilice como recurso (resource), ya sean scripts de JS, ejemplos que utilice, enfin, todo lo que me sea útil como recurso para quizás después volver a utilizar. Ahora, las carpetas del proyecto mismo son:
Estilos⌗
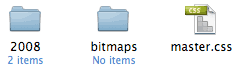
Dentro de ella guardaré la o las hojas de estilos y las imágenes que utilice para construir el sitio, o sea, que sean utilizadas como gráfica del sitio y que sean llamadas a través del CSS. Dentro de esta carpeta suelo tener más carpetas:

En bitmaps guardo las imágenes (generalmente gif‘s) que generan el estilo gráfico del sitio; ya master.css es creado dependiendo del proyecto. Si éste es grande (más de 90 páginas), master.css será la única hoja de estilos llamada por todas las páginas, y dentro de ella estará llamando otras hojas de estilos que cuidarán de la estructura (layout.css) y del diseño (design.css), u hojas de estilo por secciones: header.css, body.css, footer.css por ejemplo. Esto lo detallaré más adelante, en [Hojas de Estilos: múltiples][4].
JS⌗
Aquí, claramente, guardaré todos los .js que utilice. Si el proyecto no los necesita, esta carpeta se descarta.
Medios⌗
Se guardan los elementos que sean utilizados para el contenido en el HTML, o sea, todas las imágenes que sean utilizadas mediante , los .swf, .flv, .pdf, etc, etc, etc. Dentro de medios el orden sería así:
![Carpetas de Medios][5]
Finalmente, la carpeta principal o raíz contiene los .html comenzando por el index.html y se crean las subcarpetas para la estructura formal del sitio.
Hojas de Estilos⌗
Comenzamos a escribir el código con que nuestro sitio se verá por miles de millones de usuarios en todo el mundo que tenga una conexión a mano.
Múltiples⌗
Como mencioné anteriormente, si tenemos un sitio web más o menos grande, la mejor opción sería tener múltiples hojas de estilos. Para esto, cada HTML llama solamente la principal: master.css y dentro de ésta se llaman las siguientes mediante @import:
En esta caso, separé cada parte del sitio con su hoja de estilos propia. Así trabajo con cada una por separado y se tiene mayor control sobre cada parte. Primero, reseter.css que [resetea todas las propiedades CSS conflictivas][6] en todos los browsers. Luego, layout.css controla solamente la estructura de todas las secciones juntas (width, height, float, position, margin, etc.). A continuación, las hojas de estilos para cada sección que controlan la gráfica (font, color, background, padding, etc.).
Escribiendo código⌗
Ya dentro de los estilos, recomiendo comenzar con un encabezado que contiene información relativa al proyecto y quién(es) lo está(n) ejecutando.
Con esto sabemos, si trabajamos en grupos, quién lo hizo y deshizo, así es más fácil encontrar responsables cuando queda la embarrada… o premiar con vacaciones al glorioso que lo terminó antes del plazo.
Otro elemento muy importante, es mantener la jerarquía de marcado dentro de los estilos. Con esto me refiero a no tener miedo a utilizar la tecla tab y la tecla enter para separar un poco los estilos:
Se darán cuenta que será mucho más fácil encontrar después alguna class creada.
Comentando⌗
Algo primordial para mantener un orden dentro del código mismo. Suelo separar las secciones importantes con comentarios que se noten, y los id‘s principales con comentarios menos vistosos:
HTML⌗
Escribiendo código⌗
Se repite un poco lo que mencioné con las hojas de estilos. Me interesa bastante mantener y aprecio bastante el orden estructural de marcado a medida con que se escriben las secciones, mediante jerarquías. Y repito, no tenerle miedo al tab y al enter:
Comentando⌗
Con HTML‘s gigantescos, se hace muy difícil después encontrar dónde cresta se cierra el