Vite + Vue + Ant Design System + custom design

En un Design System que estoy trabajando actualmente, el stack consiste en: Vite, Vue, Ant Design System (Antdv) y otras librerías. Mi intención es customizar Antdv con tal de no crear nuevas clases o sobreescribir estilos sino nativamente crear la identidad gráfica, a través de custom variables de Antdv.
El proceso no fue corto y finalmente encontré la receta, la que muestro en este artículo con tal de ayudar a alguien más.
Pensamientos del futuro próximo

Este artículo contiene pensamientos, experiencias personales y mucha observación de comportamiento. Espero sea útil.
Tenía reservada una hora médica y al pagar le pregunto a la asistente: «¿Para reservar un examen radiológico lo puedo hacer aquí mismo?» A lo que me responde: «No señorito, lo hace en el piso 1 o por internet o envía un correo a qwerty@examenes.xyz». Me siento a esperar mi hora y observo un tótem donde con tu identificación obtienes un número para que te atienda un humano, como lo acababa de hacer.
Evento clear de un input search

HTML5 hace años incorporó varios nuevos tipos de input, entre ellos el search. Este nuevo input -aparte de semántico- coloca una ✕ para borrar el valor ingresado en el input y comenzar de nuevo con la búsqueda.
Detectar dark-mode en browsers

Hace ya varios meses que diferentes sistemas operativos y aplicaciones traen como opcional el dark-mode, donde todo lo claro se ha vuelto oscuro. ¿Moda, accesibilidad? Realmente no he indagado, pero eso trae pequeños problemas en cuanto al uso de navegadores web. Me topé con uno en específico que me llevó a escribir este artículo.
Hechos: Navegando por Internet y con varios enlaces abiertos, veo que un favicon de color negro apenas se nota en el tab de color gris oscuro.
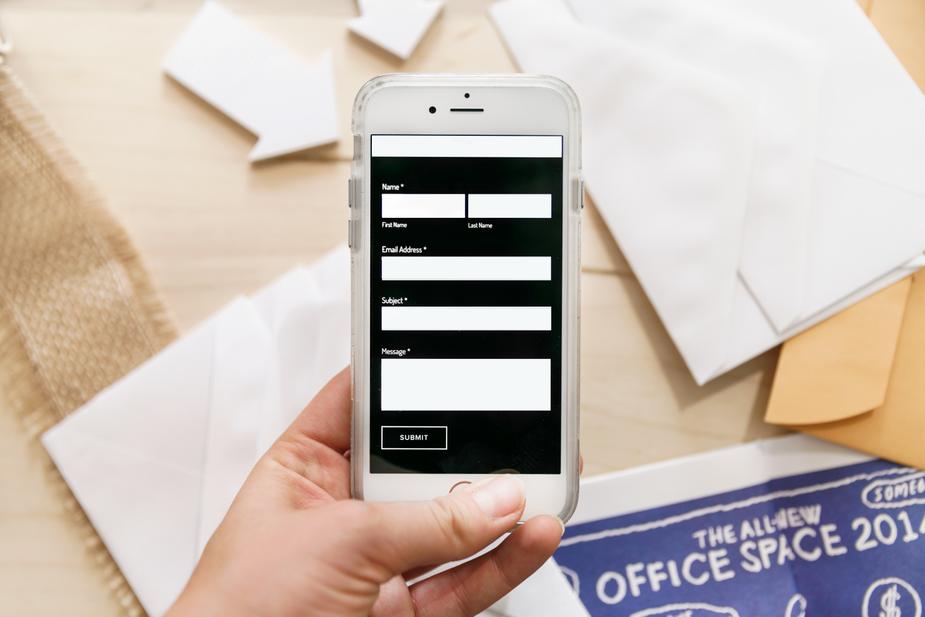
Evitar el spam del mailto (el que he utilizado)

Spambots aman scrapear páginas para sacar emails para, evidentemente, mandar email spam. En este corto artículo presentaré la técnica que he utilizado y ha sido efectivo, además la encuentro simple entre varias que analicé. Incluye HTML, CSS y opcional (puedes seguir utilizando href=“mailto:nombre@email.com” un poco de JavaScript para hacerle aún más difícil el trabajo al spambot.
Reset de todas las propiedades CSS de selectores con una sola propiedad: all
Existe una propiedad CSS que remueve todas los estilos aplicados por el browser a un selector y la deja sin nada, desnuda y cruda. No me refiero a un reseter, menos a un normalizer. La propiedad all: unset; aplicada a un selector, por ejemplo, un <input />, <button>, <select> y muchos otros que tienen diferencias de render entre browsers, puedes remover todo estilo aplicado por defecto y crear los tuyos de cero sin tener que sobre-escribirlos.
Autocorrección de input en móviles

¿Se han enfrentado en un formulario al ingresar texto a un input el dispositivo te ofrece autocorregir lo ingresado? Es fastidioso con campos de password por ejemplo o cuando quieres ingresar un email o un nombre de usuario. Además, suelen capitalizar las primeras palabras. Bueno, se puede deshabilitar fácilmente utilizando 2 simples atributos:
Centrando verticalmente IV: CSS Grid

Con CSS Grid a la vuelta de la esquina en cuanto a soporte cross-browser, podemos ya considerarlo para centrar horizontal y verticalmente. De todos los artículos escritos anteriormente esta es lejos la manera más simple y fácil de lograr centrar un elemento respecto de su contenedor.
CSS3 @supports

CSS @supports
CSS3 trae consigo un nuevo selector como parte del grupo condicional feature queries: @supports. Esta regla (no es en sí un selector) prueba si el browser soporta cierto par de propiedad: valor y los operadores AND, IN, OR.
Input vacío con CSS

Reto: diseñador envió una interfaz donde un color diferente no sólo al placeholder, sino al background-color del mismo input como se ve a continuación: