Evento clear de un input search

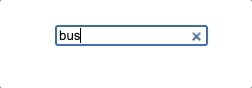
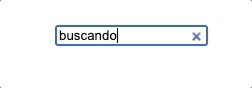
HTML5 hace años incorporó varios nuevos tipos de input, entre ellos el search. Este nuevo input -aparte de semántico- coloca una ✕ para borrar el valor ingresado en el input y comenzar de nuevo con la búsqueda.

En sus comienzos este comportamiento fue ignorado por muchos desarrolladores ya que era propietario de Safari (Webkit) pero actualmente con soporte más amplio, me ví en el caso de tener que utilizar este evento clear, con el siguiente resultado: existe un nuevo evento para este input: search.
Con el siguiente simple código veremos su comportamiento:
Links:⌗
Leer otros artículos