Bordes Doblados Flat – LESS mixin

El siguiente es un mixin para [LESS][1] que creé que genera el efecto de bordes doblados dado un elemento HTML y con colores sólidos asociados.
Uso:⌗
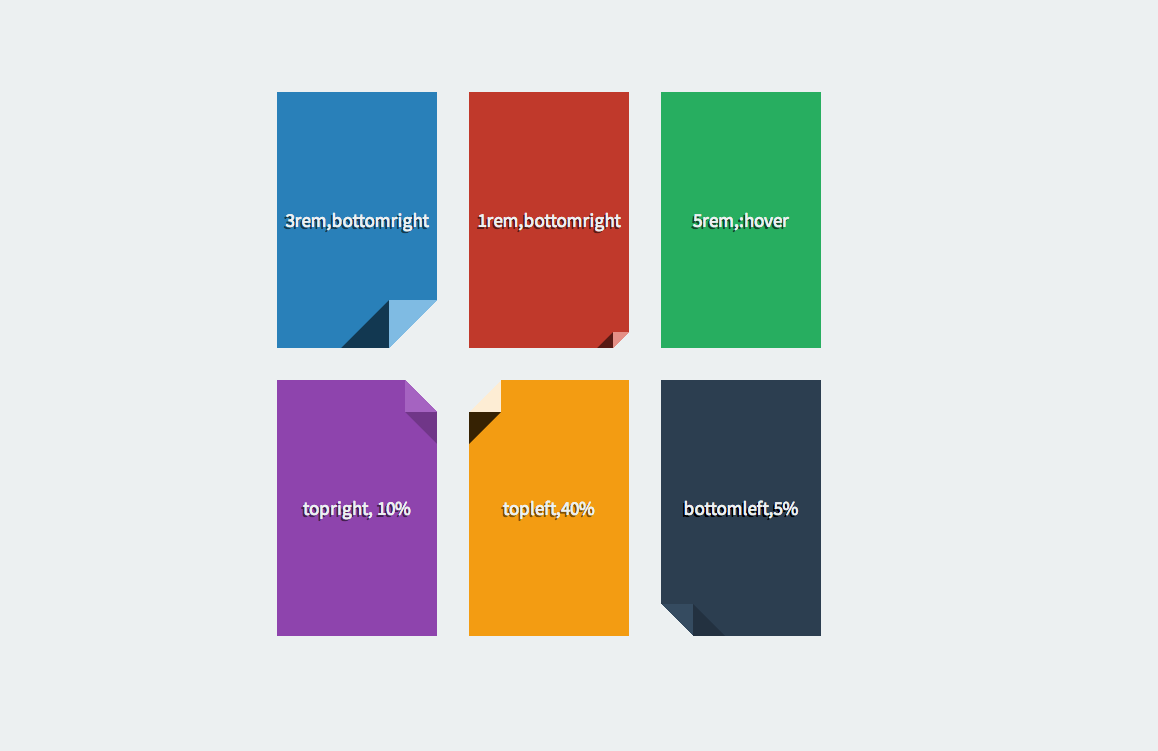
- foldSize: tamaño del doblez en forma de triángulo.
- color: HEX para doblez (más claro) y sombra (más oscuro).
- bgcolor: HEX para el fondo del triángulo; debería ser el mismo del fondo de la página (body) para dar el efecto de transparencia.
- direction: valores: bottomright (por defecto) | topright | topleft | bottomleft.
- intensity: opacidad (0% ~ 100%) del efecto del doblez.
Ejemplo:⌗
Ejemplo Avanzado:⌗
[1]: http://www.csslab.cl/etiqueta/less/ “Enlace en CSSLab a “Etiquetas: LESS””
Leer otros artículos