Decisiones
En el transcurso de la vida profesional debes tomar muchas decisiones; algunas son tan mecánicas que ni las notas, mientras que otras pueden hacer que redefinas tu propia vida. Quiero compartir un pequeño caso que me tocó ver junto a otro colega, los argumentos que tuvimos y la decisión que enfrentamos. Lo encuentro interesante, ya que involucra accesibilidad, usabilidad, diseño, experiencia de usuario y desarrollo web, cada una disciplinas en sí pero que creo importante que tengan presencia y dominio en un profesional.
Este es uno de tantos artículos de este sitio que son inspirados a partir de vivencias, experiencias y conversaciones con otras personas que comparten el mismo oficio.
El comienzo⌗
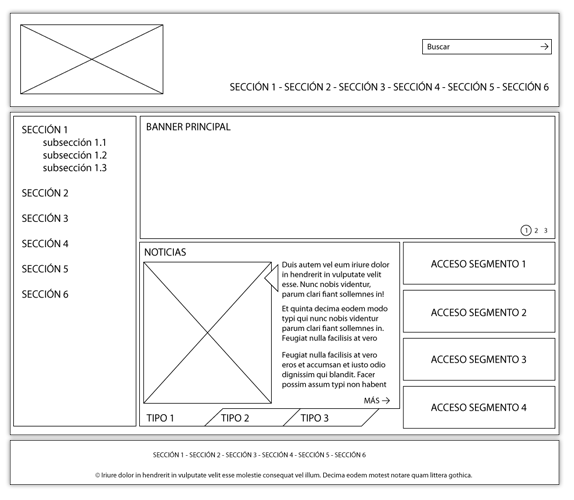
Típico proyecto web, se hizo la etapa de AI, wireframming, diseño de propuestas, se aprobó un estilo gráfico, se hicieron mejoras en el diseño y se comenzó a maquetar las páginas. Lo siguiente es una variación (más simple) del wireframe de la home (por motivos de privacidad, omito el nombre del proyecto/cliente y detalles):

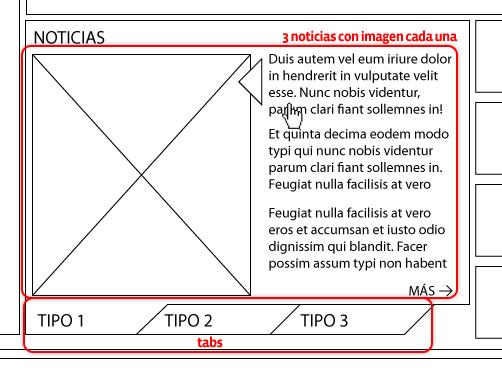
Hasta aquí todo medianamente normal, pero al hacer funcionar la parte de Noticias, nos topamos con un pequeño gran detalle: en el wireframe y en el boceto se muestra que hay tabs por tipo de noticias, y además hay resumen de 3 noticias (según tipo) con fotografias a desplegarse, según pases el mouse sobre cada texto:

El análisis⌗
¿Dónde veo un problema? Veámoslo según cada disciplina
- Usabilidad: técnicamente, intervienen 2 tabs: por noticias, que al desplazar el cursor sobre cada resumen se reemplaza por su imagen respectiva; y por tipo de noticia, que son 3 tabs. Este doble tab puede crear confusión al usuario.
- Experiencia de usuario: En total, son 9 imágenes cargadas: 3 tipos de noticias, 3 noticias por tipo; cada imagen, por el tamaño, es probable que pese cada una 20kb, lo que en total se debe cargar 180kb. Quizás no es mucho peso, pero hay que tomar en cuenta que además se cargan los banners, que son bastante grandes y pueden llegar a ser pesados…
- Accesibilidad: Para conexiones lentas, no debemos pedirle tanto al usuario si es poco probable que vaya a necesitar de esas 9 imágenes. Para conexiones desde celulares, sería un abuso.
- Desarrollo: para aminorar esa carga, podríamos cargar las noticias en los tabs según el usuario vaya haciendo click en ellas mediante AJAX; pero esto involucra un desarrollo extra que no estaba estimado.
Sinceramente, podríamos haber continuado con la construcción del sitio y ya. Pero es importante tomar en cuenta estos detalles, que al fin y al cabo hacen que un proyecto marque la diferencia.
La solución⌗
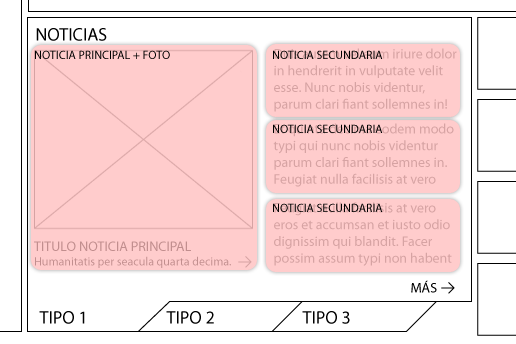
Aún se está trabajando en ello, pero se intervendrá el diseño y probablemente se quitarán las imágenes asociadas por cada noticia, y se dejará sólo 1 imagen principal por tipo de noticia, lo que reduce la carga a sólo 3 imágenes:

Como ven, no impacta mayormente en el diseño final, pero sí será necesario cambiarlo y transparentarle esta modificación al cliente, siempre argumentando que es para mejor.
Esto es todo, como aún el proyecto está en proceso no hay desenlace (favorable o no), aún así me encantaría leer sus opiniones.