Tip Precoz 3: RGBa

Como debes saber, existe más de una manera de declarar colores en CSS:
- Nombres (websafe): por 17 colores en inglés : aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white y yellow (actualmente los browsers modernos soportan muchos más).
- Sistema (no lo recomiendo): por colores del sistema operativo que esté utilizando el usuario del sitio: ActiveBorder, AppWorkspace, Background, ButtonFace, ButtonHighlight, ButtonShadow, ButtonText, HighlightText, InactiveBorder, InfoBackground, InfoText, Menu, MenuText, Scrollbar, Window, WindowFrame y WindowText.
- RGB Hexadecimal: quizás el más utilizado, en el cual cada color se mezcla según 16 símbolos (de 0 a 9 y de la A a la F); por ejemplo el rojo es: #FF0000.
- RGB Decimal: se indica qué cantidad de Rojo, Verde y Azul se debe mezclar en una escala de 0 a 256 tonos cada uno; en este caso el rojo seria rgb(255,0,0).
- RGB Porcentual (poco preciso): otra forma de expresar colores en RGB pero en forma porcentual; rojo es rgb(100%,0%,0%).
Pero con CSS3 existe una nueva e interesante manera:
- RGBa: al igual que en la forma RGB Decimal anterior, se agrega un valor al final: el canal alpha de opacidad, en escala de 0 a 1. Lo interesante de este método es que al contrario de opacity{}, la transparencia la verás sólo al color y no a todo el elemento, por lo tanto esta propiedad no se hereda. Su modo de uso es de la siguiente manera:
selector {<br />
background: rgba(255,0,0,0.3);<br />
color: rgba(200,120,60,0.6);<br />
border: 3px solid rgba(10,250,70,0.5);<br />
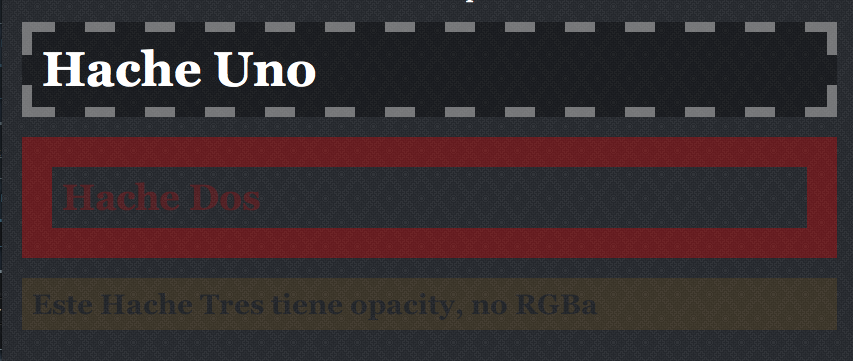
}En el siguiente ejemplo verás la diferencia con una opacidad aplicada mediante RGBa y mediante opacity{}.
[Ver ejemplo][1]{.verejemplo}
Por supuesto al ser una propiedad CSS3, en estos momentos sólo es soportada por Safari 3+ y Firefox 3, pero ya comencé a agregar funcionalidades a los sitios en que sólo son vistos si navegas con estos browsers; si usas IE no tienes tan buena experiencia visitándolos y es mi manera de convencer al usuario de que se actualice.
[1]: http://www.csslab.cl/ejemplos/rgba/rgba.html “Enlace a ejemplo “Tip Precoz 3: RBGa””
Leer otros artículos