Mis bookmarklets
Los bookmarklets son pequeñas aplicaciones Javascript contenidas dentro de una URL en una página web, de la siguiente forma:
<a href="javascript:function(laQueSea){};">Bookmarklet La Que Sea</a>
La idea es que sean ejecutada mediante el click del enlace, y lo que usualmente se usa es guardarlos mediante bookmarks en tu browser; así puedes tenerlos a mano siempre que los necesites.
Como están escritas en Javascript, puedes hacer modificaciones a cualquier elemento de DOM dentro de la página: cambiar tamaño de fuentes, colores, extraer datos de la página (links, imágenes, texto), enviar datos para validación o traducción entre muchas otras cosas.
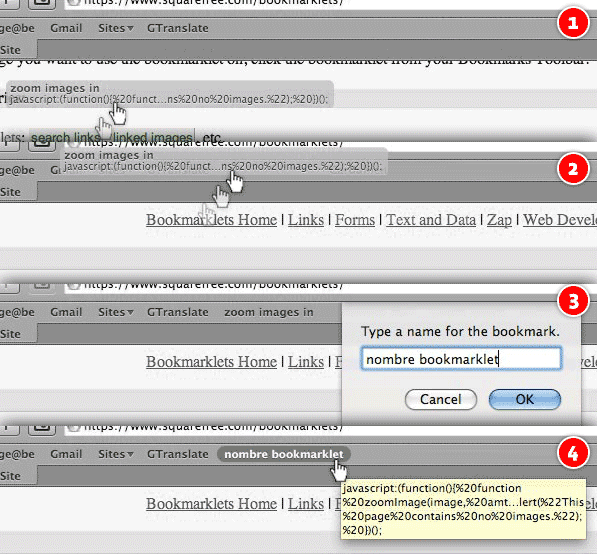
Personalmente me son bastante útiles al momento de desarrollas mis proyectos web; tengo algunos de frecuente uso y quisiera compartirlos por si ayudan a más de alguno en los excelentes trabajos que seguro hacen. Para utilizarlos, lo mejor es hacer click en el enlace y arrastrarlo a tu barra de Bookmarks como se ejemplifica en la siguiente imagen:

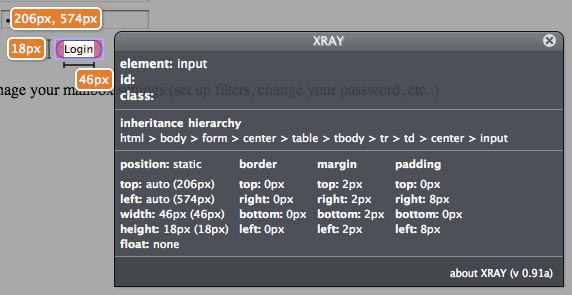
[XRay][1] click y arrastra
Permite visualizar las propiedades DOM del elemento al seleccionarlos: selector, ID, CLASS, herencia y estilos CSS asociados.

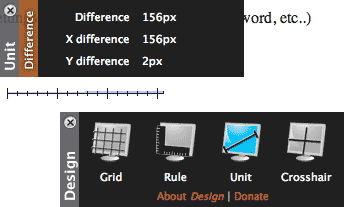
[Design][2] click y arrastra
Permite visualizar la grilla utilizada en la construcción de la página, medidas y alineamiento entre otras cualidades.

[800×600][3] [1024×768][4] [1280×1024][5] [1600×1200][6] click y arrastra cada uno
Modifica el tamaño de la ventana de tu browser a alguna de esas medidas estándar.
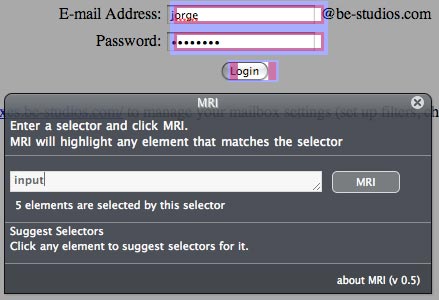
[MRI][7] click y arrastra
Muestra y enmarca cualquier selector que queramos ver de una página web.

[WTFramework][8] click y arrastra
Muestra qué framework de Javascript se está utilizando en el sitio.

[Microformats][9] click y arrastra
Muestra cuáles microformatos están siendo utilizados en determinada página.
Y por último, mi favorito:
[ReCSS][10] click y arrastra
Recarga sólo las hojas de estilos llamadas desde la página, sin tener que volver a cargar todo el HTML para visualizar cambios.
[1]: javascript:function%20loadScript(scriptURL)%20{%20var%20scriptElem%20=%20document.createElement(‘SCRIPT’);%20scriptElem.setAttribute(’language’,%20’JavaScript’);%20scriptElem.setAttribute(‘src’,%20scriptURL);%20document.body.appendChild(scriptElem);}loadScript(‘http://westciv.com/xray/thexray.js'); “Enlace a “XRay bookmarklet”” [2]: javascript:function%20fnStartDesign(sUrl)%20{var%20nScript%20=%20document.createElement(‘script’);nScript.setAttribute(’language’,‘JavaScript’);nScript.setAttribute(‘src’,sUrl);document.body.appendChild(nScript);}fnStartDesign(‘http://www.sprymedia.co.uk/design/design/media/js/design-loader.js'); “Enlace a “Design bookmarklet”” [3]: javascript:void(window.resizeTo(800,600)) [4]: javascript:void(window.resizeTo(1024,768)) [5]: javascript:void(window.resizeTo(1280,1024)) [6]: javascript:void(window.resizeTo(1600,1200)) [7]: javascript:function%20loadScript(scriptURL)%20%7B%20var%20scriptElem%20=%20document.createElement(‘SCRIPT’);%20scriptElem.setAttribute(’language’,%20’JavaScript’);%20scriptElem.setAttribute(‘src’,%20scriptURL);%20document.body.appendChild(scriptElem);%7DloadScript(‘http://westciv.com/mri/theMRI.js'); “Enlace a “MRI bookmarklet”” [8]: javascript:(function(){el=document.getElementById(%22__wtframework%22);if(el){document.body.removeChild(el);return%20}var%20c=document.createElement(%22a%22);c.id=%22__wtframework%22;c.style.opacity=%220.7%22;c.style.filter=%22alpha(opacity=70)%22;c.style.position=%22fixed%22;c.style.zIndex=%229000%22;c.style.top=%2215px%22;c.style.right=%2220px%22;c.style.background=%22#000%22;c.style.styleFloat=%22right%22;c.style.padding=%227px%2010px%22;c.style.color=%22%23fff%22;c.style.border=%22solid%202px%20%23fff%22;c.style.textDecoration=%22none%22;c.style.textAlign=%22left%22;c.style.font=%2212px%20Lucida%20Grande,Helvetica,Tahoma%22;c.style.MozBorderRadius=%225px%22;c.style.WebkitBorderRadius=%225px%22;c.style.WebkitBoxShadow=%220px%200px%2020px%20%23000%22;c.style.MozBoxShadow=%220px%200px%2020px%20%23000%22;c.href=%22javascript:void(0)%22;document.body.appendChild(c);c.onclick=function(){document.body.removeChild(c)};var%20fm=%22Bummer…%20Try%20checking%20the%20source%20code%22;try{fm=(MooTools?%22MooTools%20(%22+MooTools.version+%22)%22:false)}catch(d){}try{fm=(YAHOO?%22YUI%20(%22+YAHOO.util.Dom.VERSION+%22)%22:false)}catch(d){}try{fm=%22Prototype%20(%22+Prototype.Version+%22)%22}catch(d){}try{fm+=%22%3Cbr/%3E%20Script.aculo.us%20(%22+Scriptaculous.Version+%22)%22}catch(d){}try{fm=(jQuery?%22jQuery%20(%22+jQuery.fn.jquery+%22)%22:false)}catch(d){}try{fm=(dojo?%22Dojo%20Toolkit%20(%22+dojo.version+%22)%22:false)}catch(d){}try{fm=(MochiKit?%22MochiKit%20(%22+MochiKit.MochiKit.VERSION+%22)%22:false)}catch(d){}try{fm=(base2?%22Base2%20(%22+base2.version+%22)%22:false)}catch(d){}c.innerHTML=unescape(fm.toString())})(); “Enlace a “WTFramework bookmarklet”” [9]: javascript:(function(){function%20l(u,i,t,b){var%20d=document;if(!d.getElementById(i)){var%20s=d.createElement(‘script’);s.src=u;s.id=i;d.body.appendChild(s)}s=setInterval(function(){u=0;try{u=t.call()}catch(i){}if(u){clearInterval(s);b.call()}},200)}l(‘http://leftlogic.com/js/microformats.js','MF_loader',function(){return!!(typeof%20MicroformatsBookmarklet=='function')},%20function(){MicroformatsBookmarklet()})})(); “Enlace a “Microformats bookmarklet”” [10]: javascript:void(function(){var%20i,a,s;a=document.getElementsByTagName(’link’);for(i=0;i%3Ca.length;i++){s=a[i];if(s.rel.toLowerCase().indexOf(‘stylesheet’)%3E=0&&s.href)%20{var%20h=s.href.replace(/(&|%5C?)forceReload=\d+/,’’);s.href=h+(h.indexOf(’?’)%3E=0?’&’:’?’)+‘forceReload=’+(new%20Date().valueOf())}}})(); “Enlace a “ReCSS bookmarklet””