Bloques de texto con estilo





La etiqueta
corresponde a una cita dentro de un bloque de texto. Ese es su significado semántico. Se usa para definir largos parágrafos donde se citan desde otros sitios web externos. Puede ir acompañado de algunos atributos, como title (define el título de esa cita), lang (define en qué idioma está) y cite (muestra el URL desde dónde se tomó esa cita).La idea de esta ocasión, es darle un estilo más gráfico a esas citas a través de un poco de CSS. Como en impresos se suelen utilizar las comillas (") para describir gráficamente este elemento, lo que haremos es poner al inicio y al final del blockquote 2 comillas a través de 2 imagenes diferentes. Ahora, la dificultad está en que como existe sólo 1 blockquote, CSS 2.1 no me permite tener 2 background simultáneas (lo que sí será soportado con CSS 3). Lo que se hará entonces, será aprovechar la pseudo-clase :fist-letter (le agrega estilo a la primera letra de un párrafo) para ubicar la primera imagen. Milagrosamente, esta pseudo-clase es soportado por IE5.5+, todo un privilegio.
El HTML, no es gran cosa:
Pero a través de CSS, sí veremos cambios:

En la etiqueta
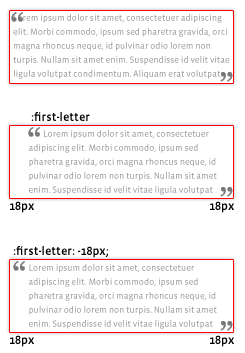
se dará el background que contiene la esquina inferior derecha (el cierre de la cita). Además, se define el ancho de la misma (si necesario) y un padding a ambos lados horizontales. Fijarse en que se determinó un text-indent negativo, de igual valor que el padding-left. Este es fundamental al determinar el estilo siguiente, de la pseudo-clase :first-letter. Como esta imagen tiene un ancho de 12px, se agrega un padding para que el parágrafo no lo sobrepase, así se hace necesario que este primer caracter retroceda la misma cantidad de pixeles para que esté de acorde con el inicio del párrafo, como se ejemplifica en la siguiente imagen:Si ven el código fuente del ejemplo, notarán que hubo que utilizar comentario condicional para un pequeño detalle en los IE’s. El problema era que no se desplegaba bien la comilla que abre (la del :first-letter), por lo que se posicionó unos 5 pixeles hacia abajo. Sólo eso.
Links:⌗