CSS en Flash: sólida pareja
Desde Flash MX 2004 que se permite importar información de hojas de estilo CSS para los campos de texto dinámicos de una película Flash. Lo interesante de esto es la capacidad de manejar externamente el estilo del texto que contiene la película, sin tener que publicarla nuevamente con una nueva, por ejemplo tipografía, o color de texto. Otra ventaja es tener en una misma caja de texto diferentes estilos (recordemos que estamos trabajando con textos dinámicos, y éstos deben tener el mismo tipo de texto para cada campo) sin tener que fraccionar ese bloque en diferentes partes. A continuación veremos cómo cargar una hoja de estilos CSS, manipularla ya lo sabemos pero la implementaremos dentro de una película Flash 7+.
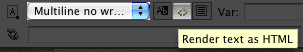
Necesitas primero un campo de texto dinámico. Esto es lo más fácil, hazla del tamaño que quieras . Luego, un importante ítem a ser seleccionado: en Properties, asegúrate de seleccionar Multiline no wrap y Render text as HTML, como en la imagen siguiente:

Ahora, dale un nombre a esa instancia (campo de texto dinámico), en este caso usaré output. Por último, hora de agregar algo de acción. En el primer frame, copia el siguiente código Actionscript:
var format = new TextField.StyleSheet();
var path = "http://www.csslab.cl/ejemplos/flash/flash.css";
var quick = "
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
";format.load(path);
format.onLoad = function(loaded) {
if (loaded) {
output.styleSheet = format;
output.text = quick;
} else {
output.text = "Error cargando archivo CSS";
}
};
Lo que hace el anterior código, es primero que nada crear un objeto que controle el flujo del CSS, y decir dónde está el archivo CSS, en este caso desde el mismo servidor en que está alojado CSSLab, mejor si es absoluto. Luego el texto a ser desplegado, en HTML, con sus respectivas clases. Por último, carga el CSS (onLoad) y lo aplica al campo de texto dinámico que creamos, llamado output. Ahora, el archivo CSS:
.uno {
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: bolder;
color: #FF0099;
}
.dos {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bolder;
color: #333333;
}
.tres {
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
font-weight: normal;
color: #FF9900;
}
.cuatro {
font-family: Arial, Helvetica, sans-serif;
font-size: 24px;
font-weight: normal;
color: #000000;
}
Aún la implementación de CSS en Flash es limitado. Son soportados gran parte de las propiedades de CSS1, y en Flash 8 aseguran que este número aumentó: text-align, font-size, text-decoration, margin-left, margin-right, font-weight, font-style, letter-spacing, text-indent, font-family, color.
Links: