Autocomplete nativo con datalist

Un intersante y poco conocido elemento HTML5 es <datalist>, con el cual permite crear de forma nativa un campo de input con autocomplete, y con nativo me refiero sin JavaScript.

Para utilizarlo, necesitarás un campo de <input /> común y corriente y linkearlo con el listado de palabras/términos a ser desplegados cuando el usuario tipea en este <input />:
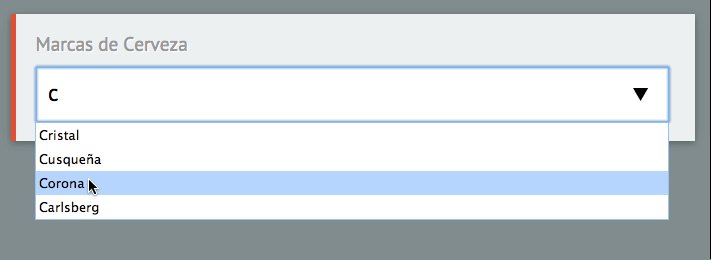
Ahora construímos el listado con <datalist> y en cada <option> las opciones disponibles:
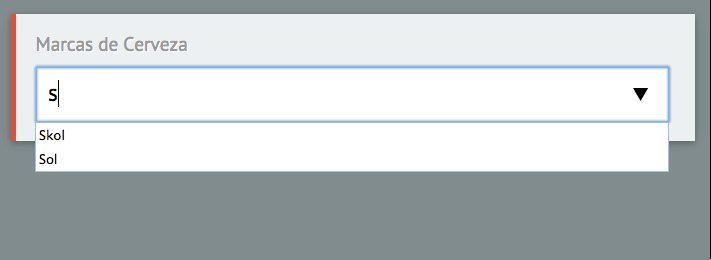
Nótese que para linkear el <input /> con el <datalist> se utiliza el atributo list=“ID-DEL-DATALIST”. Otro detalle, el autocomplete detecta las primeras letras de la palabra/término definido en cada <option /> y no las letras intermedias que contiene la palabra.
Carga dinámica de datos⌗
Si la lista llega a ser muy extensa, podemos hacer una carga dinámica de las palabras/términos mediante AJAX. Para ello necesitaremos un poco de JavaScript.
Carguemos el listado de países en un campo mientras el usuario está escribiendo en él:
JavaScript para llamar el JSON por AJAX y llenar el <datalist> con los países:
El formato del json-paises.json:
Soporte:⌗
Desde IE10, pasando por Firefox, Chrome, Opera, Android Browser y sólo Safari decepcionando.