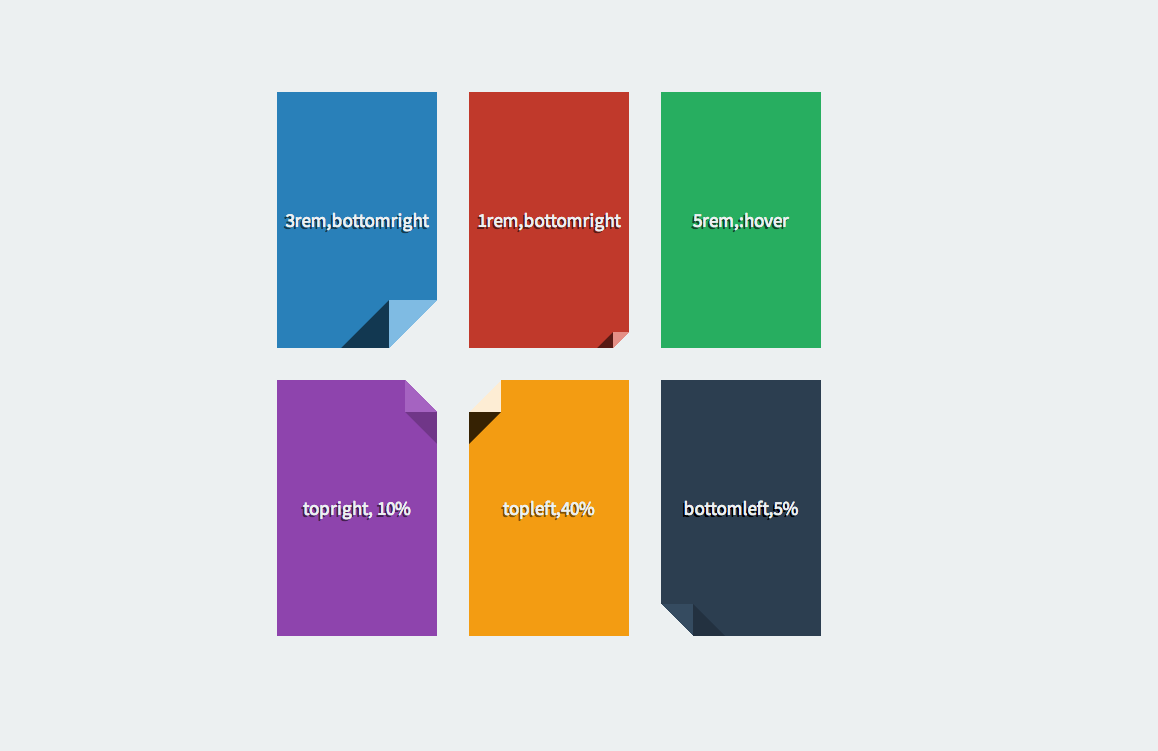
Bordes Doblados Flat – LESS mixin

El siguiente es un mixin para [LESS][1] que creé que genera el efecto de bordes doblados dado un elemento HTML y con colores sólidos asociados.
Loops para todos los gustos

En desarrollo front-end se da a menudo que tengamos etiquetas y selectores que se repitan varias veces, con la misma o diferentes clases ó valores que vayan en incremento/decremento. Pero como HTML y CSS no son lenguajes de programación (no tienen lógica asociada) esto no lo podemos automatizar.
Textos con borde

Un pequeño efecto que realicé para este nuevo diseño de CSSLab fue agregar borde a un caracter dentro de los blockquote, pero este efecto puede aplicarse a textos de cualquier tipo y con cualquier fuente, incluso si son @font-face. Entre las soluciones que encontré, existen principalmente 2:
Cerrar video cuando termina en iOS

En iOS, cuando intentamos utilizar un elemento nos vemos obligados a que el player del dispositivo se haga cargo. No podemos aplicar autoplay ni responder a su comportamiento, ya que es intrínseco del sistema operativo y no del browser. Felizmente iOS implementó un callback el cual responde a eventos del video y en este caso, responde cuando el video termina. Cuando tocamos un video podemos saber el final de éste y aplicar algún evento mediante [JavaScript][1].
Centrando texto verticalmente III: flexbox

No he escrito nada sobre la propiedad flexbox debido a su poco alcance en los browsers pero creo que ya es el momento. Se puede utilizar display: flex desde IE10+ (con prefijo -ms-) y Firefox / Chrome / Opera lo soportan bastante bien.
Centrando texto verticalmente II

Recuerdas las tablas? Sabes que aún son útiles? No como etiqueta HTML, sino la propiedad CSS display: table. Aquí presento una técnica sencilla y rápida que permite [centrar verticalmente][1] cualquier bloque de texto dado cierto elemento HTML con alto fijo.
Familias tipográficas web-safe

No hay cosa peor de que transfieras un diseño para web y que se vea mal en el computador de tu cliente que justo tiene una tipografía mala o una versión de sistema operativo que no te imaginabas aún existía. Para eso hay 2 muy buenas soluciones:
Utilizar una fuente web-safe, es decir, que funciona correctamente a través de la gran mayoría de sistemas operativos y plataformas. Utilizar [@font-face][1] que hace un poco más lenta la carga pero como queda en memoria caché funciona de maravilla durante la navegación.
Aleatoriedad en LESS

Una de las muchas ventajas de los CSS pre-processors es permitir utilizar JavaScript nativamente -bueno, el pre-processor mismo está escrito en JavaScript– y con ello extender su uso antes de procesar el archivo y transformarlo en nuestro querido .css.
En este artículo mostraré varios mixins que permiten generar algún grado de aleatoriedad (random) dado cierto tipo de valor que necesites como por ejemplo, usándolos para calcular algún otro valor ya definido. Por supuesto puedes extenderlos, llevándolos a tus propias necesidades:
Estilos para IE9, IE10 e IE11

Desde IE10 quer ya no existen los [comentarios condicionales][1], ese útil invento de Microsoft para que nosotros desarrolladores front-end pudiéramos lidiar con los estilos específicos para IE5, 6, 7, 8…. y 9.
Los quitaron porque creían que con IE10 todo estaba solucionado y volvían a abrazar los estándares, lo que fue en parte cierto. Pero quedan detalles por solucionar y ante ello, encontré un útil [hack][2] para permitir estilos específicos para IE9, IE10 e IE11:
Triángulos con CSS: LESS Mixin

Crear formas geométricas con puro CSS y 1 elemento HTML ha sido una tarea creada hace años ya y que tiene recopilaciones varias de métodos y usos. Personalmente para crear triángulos con CSS uso un generador genial que espero nunca lo bajen: CSS triangle generator.
A raíz de su constante uso, creé un mixin para LESS que me permite crear triángulos equilátero, isósceles y escaleno con sólo variar los valores de ancho/alto y dirección: