Alcanzar el primer hijo de un selector pero no su descendencia

Problema: a través de CSS, necesitaba entregar estilos al primer hijo de un elemento sin afectar la herencia (nietos y más allá); sólo necesito darle estilo al hijo directo de un selector.
Además: debiera ser genérico, sin restringirse al tipo de selector hijo que exista. Pueden ser
, , etc.
Y por último: que utilizara sólo CSS, nada de JavaScript.

Solución: después de mucho pensar y debatir en Twitter, dí con una una elegante solución que me satisfizo completamente. Para el HTML:
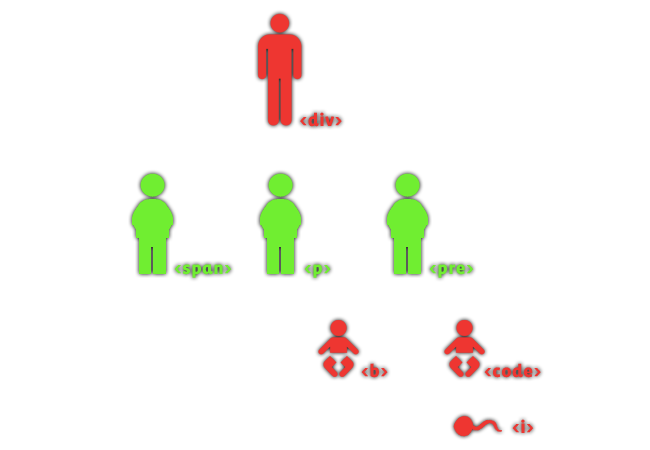
<div><br />
<span>Hijo</span><br />
<p>Hijo <b>nieto</b></p><br />
<pre>Hijo <code>nieto <i>bisnieto</i></code></pre><br />
</div>El CSS:
div * {
color: blue;
background: gray;
}
div > :nth-child(n+1) {
color: red;
background: darkgrey;
}Ver ejemplo{.verejemplo}
Leer otros artículos