Animaciones CSS3 avanzadas

He estado impaciente para darme la libertad de investigar y escribir algo más avanzado utilizando CSS3 y animaciones, ya que el soporte de ciertas propiedades están más extendidas y si las comenzamos a utilizar en nuestros proyectos podemos forzar un poco la adaptación de estos nuevos estándares. Mi idea no es utilizarlas aún al 100%, sino que entregando una alternativa para navegadores menos avanzados en estas propiedades (existen algunos frameworks que lo están permitiendo, ver enlaces al final).
En este artículo les mostraré un par de propiedades que pueden marcar la diferencia ente lo que pensabas conocer sobre CSS y lo que se pretende sea la capacidad nativa de los browsers de permitirnos interacciones mucho más ricas y lo mejor, y más rápidas.
* He intentado sin buenos frutos hacer andar por lo menos un par de ejemplos en IE9 y no hay caso, seguiré investigando
Transiciones 4+ & Mobile
4+ & Mobile 11+
11+ 11+
11+ 5+⌗
5+⌗
La propiedad transition-duration define el tiempo de duración total de una transición de un estado A a uno B, sea el que sea el estilo que estamos dando.
Ya la propiedad transition-timing-function define el rango el cual la transición ocurre, lo que puede incluir aceleraciones o desaceleraciones. Básicamente, describe cómo la animación ocurre durante el tiempo definido en transition-duration.
En el siguiente ejemplo las 3 cajas tienen la misma transformación, pero usan diferentes valores para transition-timing-function:
En el siguiente ejemplo, haremos intervalos de medio segundo (0.5s) en la ejecución de un estilo através de la propiedad transition-duration:

Transformaciones 3D 4+ & Mobile
4+ & Mobile 11+⌗
11+⌗
Este tipo de propiedades aún tienen un soporte limitado (browsers Webkit principalmente, incluyendo móviles) pero se espera que pronto se amplíe (por eso me doy el tiempo de considerarlo en este artículo). El principio básico es el keyframe, y si has usado Flash u otra herramienta de animación (Live Motion, After Effects) comprenderás este concepto:
Un _keyframe_ define el estilo que será aplicado en ese momento dentro de un lapso de animación. El motor de animación del _browser_ interpolará los estilos definidos entre esos _keyframes_.

Veamos un ejemplo: comenzamos por definir una rotación, dándole un nombre y un comportamiento:
@-webkit-keyframes girando {
from { -webkit-transform: rotateY(0deg); }
to { -webkit-transform: rotateY(-360deg); }
}Acabamos de crear un comportamiento para un keyframe y lo llamamos girando. La animación se moverá y rotará en relacion al contenedor que determinemos ahora:
#contenedor {
margin: 30px auto;
-webkit-perspective: 600px;
}Con -webkit-perspective definimos el movimiento del elemento en 3D en el eje Z (creando el efecto de profundidad), el que no puede ser definido antes con el simple CSS2 (ya que es sólo 2D).
Ahora integramos el keyframe con el contenedor, además de agregar el tiempo de duración de la animación:
#girando {
-webkit-animation-name: girando;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 3s;
-webkit-transform-style: preserve-3d;
}
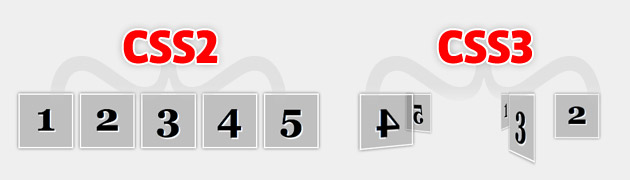
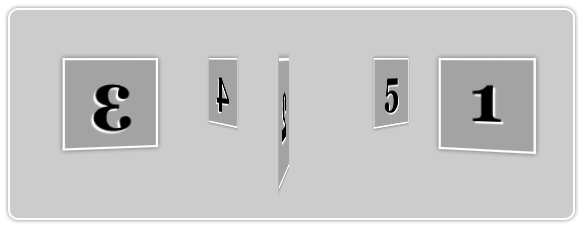
Para girar un grupo de elementos que se posicionan dentro de otro, debemos posicionar estos elementos de manera absoluta y girar cada uno en grados según la cantidad de elementos que sean. La magia no sólo está en estas nuevas propiedades que entrega Webkit, sino que además en las que CSS3 trae como [box-shadow][5], [rgba][6] y [text-shadow][5]:

Interesante es lo que puedes lograr agregando la propiedad:
-webkit-backface-visibility: hidden;Donde se oculta la cara del elemento que está al contrario dado el efecto 3D; con esto podemos disminuir la carga del procesador del computador al renderizar esta parte del elemento HTML:
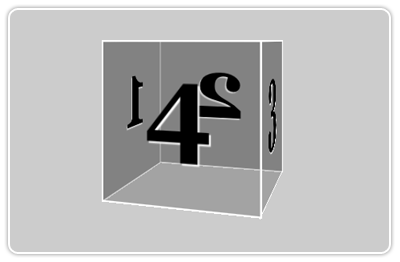
Cambiamos un poco el código para poder hacer rotar un cubo; verás que los únicos cambios han sido meramente estéticos y de rotación del elemento con translateZ(90px). Además, agregamos la animación por lapsus de tiempo, con la cual podremos hacer pausas y definir cuánto y qué cosas se moverán en tales instantes:
@-webkit-keyframes girando {
from,20% { -webkit-transform: rotateY(0deg); }
30%,40% { -webkit-transform: rotateY(90deg); }
50%,60% { -webkit-transform: rotateY(180deg); }
70%,80% { -webkit-transform: rotateY(270deg); }
90%,to { -webkit-transform: rotateY(360deg); }
}
Y para el final, una integración del cubo rotundo anterior con vídeos através de HTML5, en los que puedes ver tienen una gran performance ya que son propiedades nativas (Chrome / Safari):

Siento que estamos presenciando un cambio en el paradigma donde la capa de presentación se está uniendo con la de interacción o lo que es mejor, una redefinición de desarrollo front-end. Si no te has aventurado en el código fuente, es mejor apurarte ya que la máquina está a toda velocidad.
Links:⌗
[5]: http://www.csslab.cl/2010/03/09/usando-css3-ahora/ “Enlace en CSSLab.cl a “Usando CSS3 ahora”” [6]: http://www.csslab.cl/2009/02/26/tip-precoz-3-rgba/ “Enlace en CSSLab.cl a “Tip Precoz 3: RGBa””