Videocast 4: formulario
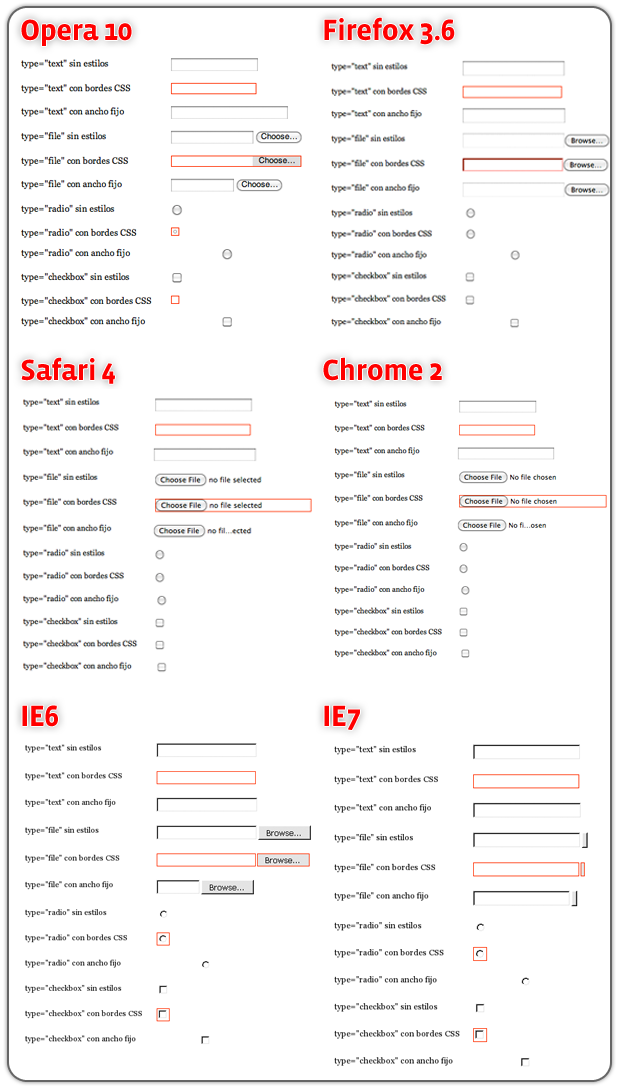
Tenía hace unos meses preparado un nuevo videocast para ayudar a quienes están aprendiendo a maquetar en HTML+CSS a realizarlo con campos de formularios. Lejos es lo más complicado que me ha tocado perfeccionar, pero se trata principalmente de practicar y de realizar la mayor cantidad de variaciones posibles para lograr un buen manejo de las etiquetas y conocer cómo se comportan en los diferentes browsers. A modo de ejemplo, la siguiente imagen grafica un mismo archivo HTML con diferentes tipos de con diferentes estilos en diferentes browsers:

En esta ocasión el layout es bastante simple, uno típico que encontrarás en cualquier sistema de comentarios para blogs. Pero es un buen puntapié para que veas de qué se trata esto. Además, contiene las etiquetas fundamentales y más utilizadas para capturar datos de usuarios.
Descargar el material utilizado{.verejemplo}