¿Ansioso por HTML 5?
Con la aparente decisión de que el nuevo estándar a ser adoptado por la comunidad desarrolladora web será HTML 5, existen ansias de disfrutar luego todas su bondades, aunque siento aún lejano su total uso dado lo lento que suele ser por parte de los usuarios la actualización de sus navegadores a uno más moderno y que soporte estas nuevas especificaciones, que ya han ido apareciendo. Pero eso no quita que desde ya comencemos a jugar un poco con él.
Ya he comentado sobre las [características de este nuevo estándar][1], y en este momento nos concentraremos en una maqueta funcional utilizando las nuevas etiquetas y sus nuevas posibilidades. Es interesante saber que podemos utilizar elementos de HTML 5 en estos momentos aunque la mayoría de los browsers aún no lo soporten; esto se debe a que CSS puede dar estilo a cualquier etiqueta, aunque ésta prácticamente no exista (aún). Por ejemplo, si me da la gana puedo inventar una etiqueta propia y darle estilos:
<jorge></jorge>jorge {<br />
display: block;<br />
width: 300px;<br />
height: 100px;<br />
border: 1px solid #666<br />
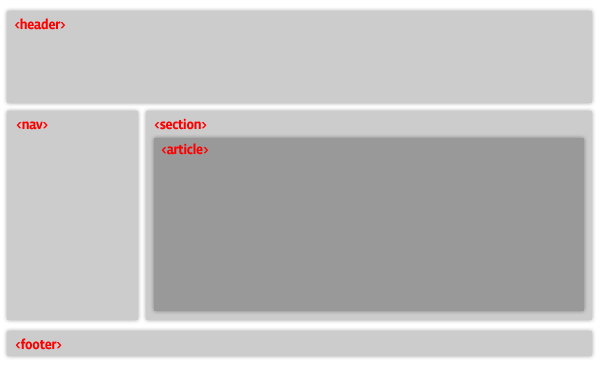
}Aunque semánticamente no va a tener valor alguno para los buscadores (y menos para los usuarios). Pero en este artículo comencemos a armar una estructura completamente en HTML 5:
<header><br />
<p>Header</p><br />
</header><br />
<nav><br />
<p>Menu</p><br />
</nav><br />
<section><br />
<p>Section</p><br />
<article>Article</article><br />
<article>Article</article><br />
</section><br />
<footer><br />
<p>Footer</p><br />
</footer>
Por defecto CSS asume que un elemento es inline. Para elementos definidos en HTML 4 como Luego podremos definir los estilos para crear la estructura que nos convenga: [Ver ejemplo 1][2]{.verejemplo} Los browsers modernos no tendrán problemas hasta ahora; sin embargo los hechos en Redmond se rehusarán a mostrar los estilos CSS hasta que tengamos que enseñarles a comportarse como se debe. Por suerte con una pequeña ayuda de Javascript crearemos estos elementos para que IE sepa qué hacer con ellos y los estilos ya definidos: [Ver ejemplo 2 (En IE)][3]{.verejemplo} Ahora un ejemplo utilizando la nueva etiqueta , la que (por estos momentos) utiliza el codec Ogg Theora para comprimir los videos (necesitarás Quicktime ó similar para poder exportarla en este formato). Con un poco de JS podremos manejar los botones de comando y la línea de tiempo de las películas sin mayores complicaciones, como en el siguiente ejemplo: [Ver ejemplo 3 (en Safari 4, Opera 10+, Firefox 3.5+, Chrome 2+)][4]{.verejemplo} [1]: http://www.csslab.cl/2007/08/21/lo-que-se-viene-html-5/ “Enlace en CSSLab a “Lo que se viene: HTML 5"”
[2]: http://www.csslab.cl/ejemplos/html5/html5_1.html “Enlace en CSSLab a “Ejemplo 1 - HTML 5"”
[3]: http://www.csslab.cl/ejemplos/html5/html5_2.html “Enlace en CSSLab a “Ejemplo 2 - HTML 5"”
[4]: http://www.csslab.cl/ejemplos/html5/html5_3.html “Enlace en CSSLab a “Ejemplo 3 - HTML 5"”header, nav, section, article, footer {<br />
display: block;<br />
}header {<br />
width: 90%;<br />
overflow: hidden;<br />
}<br />
nav {<br />
width:20%;<br />
float: left;<br />
margin-right: 1%;<br />
}<br />
section {<br />
width:67%;<br />
float: left;<br />
}<br />
article {<br />
background: #999;<br />
}<br />
footer {<br />
width:90%;<br />
overflow: hidden;<br />
clear:both;<br />
} document.createElement("header"); <br />
document.createElement("nav"); <br />
document.createElement("section");
document.createElement("article");
document.createElement("footer"); function Play(str) {<br />
var video = document.getElementById(str)<br />
video.play();<br />
}Links:⌗