Redimensionado Proporcional
Con redimensionado proporcional, me refiero a que una imagen cualquiera, se redimensione dependiendo de la proporción de la resolución del monitor, sin que se deforme o pierda calidad en el proceso. La idea es que se haga al mismo tiempo en que la ventana del browser se mueva, sin tener que esperar que se adapte a la resolución del computador.
Este es otro de esos trucos CSS donde uno se hace esa dolorosa pregunta: "¿Por qué no se me había ocurrido antes?". Pero bueno, para qué lamentarse si se puede disfrutar de la solución.





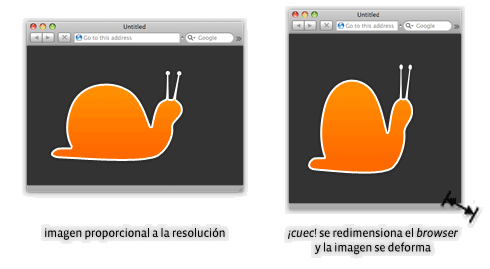
Al grano entonces. Si se tiene una imagen bastante grande como para que actúe como una atractiva imagen que vaya a aportar al diseño y contenido del sitio, y no mermar la usabilidad y accesibilidad de la web con su gran peso y colores distractores, podemos aplicarla de fondo. Ahora, el problema surge que queremos ponerla para que a medida que se vaya redimensionando la ventana del browser, la imagen también se escale para adaptarse al soporte. Así no perdemos ningún pixel de ella y logramos ese objetivo con el diseño, lo que grafico a continuación:

Esto se lograba con Flash con un poco de habilidad en Actionscript y Stage.scaleMode. Pero con un poco de simple CSS podemos lograr lo mismo. A continuación, la explicación.
El HTML será una imagen que será insertada como etiqueta y no con background-image como se podrían imaginas. Luego, el contenido que mediante CSS será correctamente posicionado:
<img src="fondo.jpg" class="imagen_fondo" alt="DigitalArt: Fractal Meeting" /><br />
<h1>Fractal Meeting</h1>Luego, la versatilidad del CSS. Posicionaremos la imagen absolutamente, indicando que el ancho sea al 100%. ¡Y eso es todo! Basta con un overflow: hidden al u otro elemento contenedor que tengan para que no les forme scroll, y ya. No hay más:
body {<br />
overflow: hidden;<br />
}<br />
.imagen_fondo {<br />
width: 100%;<br />
position: absolute;<br />
top: 0;<br />
left: 0;<br />
}<br />
.titulo {<br />
position: absolute;<br />
top: 50%;<br />
left: 0;<br />
width: 100%;<br />
}[Ver ejemplo final][2]{.verejemplo}
Muevan la ventana del browser para ver esta técnica en acción. Y para el código completo, basta con ver el código fuente del ejemplo anterior.
Links:⌗
- CSSPlay – 100% wide/high ‘background’ image emulation
- CSSTricks – How To: Resizeable Background Image
[2]: http://www.csslab.cl/ejemplos/redimensionado/ “Enlace a “Ver Ejemplo de "”